JavaScript Ecosystem in Indonesia
✏️ Edit catatan ini.Original article in Bahasa Indonesia .
Translated by Ajeng Sugiarti.
This article is going to discuss JavaScript ecosystem growth in Indonesia. Before going deep into the main topic though, let’s first talk about what this article refers to as an ecosystem. This topic is the one I delivered as a keynote session in JSDay 2019.
Table of Content
- About JavaScript Ecosystem
- Discussion Point of View
- Conclusion
About JavaScript Ecosystem
“An ecosystem is a community of living organisms and their interactions with their abiotic (non-living) environment.” — Ecology of ecosystems
The ecosystem being mentioned here, among other things, refers to community, group, and discussions around tools, frameworks, and JavaScript in general. In this context, we’re going to talk about these four elements:
- Learning resources such as articles, books, video tutorials, etcetera
- Tools like libraries, boilerplates, sample applications, and others
- Community support around those tools and also local communities
- This discussion would focus on the frontend side of JavaScript because the backend side of it is pretty straightforward.
Discussion Point of View
This article will divide the topic into three points of view. The first one is addressed for people who are just starting out, usually referred to as beginners. We’re going to try answering a few questions that would often pop out in beginners’ minds when starting to learn JavaScript. Then we’re also going to discuss JavaScript from the perspective of folks who already built some applications and want to learn new stuff, especially around web technology. Let’s use the term professionals for them. The last point of view is intended for decision-makers like Vice President, Chief Technology Officer, Team Lead, and so on so forth. We usually address them as masters’ point of view.
Beginners Point of View
This point of view is for you who’s a fresh graduate, a professional developer with less than a year experience, and the one who got ‘trapped’. Trapped as in you joined a company that’s already implementing some certain library or framework and you got no choice than to work with it. We’re going to answer the questions that would often pop out in a beginner’s mind.
Where Do We Start?
The question that often arises when we start to learn something is, where do we start? Let’s list out some of the questions on starting to learn JavaScript libraries or frameworks. But before that, make sure you already cover the basics of JavaScript itself, plus HTML and a little bit of CSS. If you feel you’re still behind, you can start with those topics first. Next, we’re going to go with these questions:
- Which framework should I learn?
- Which one is the most used in the surrounding environment? This is pretty important to consider for the ones who are just starting out.
- Then we’re also going to take a look at how many articles and books are available to support the learning process.
- And of course, we’re also going to explore how many online course video tutorials are available out there.
Which Framework?
There are a lot of options on JavaScript Frameworks. Sometimes for the ones who are just starting to learn, choosing a framework can be quite difficult. Some say that a particular framework is good. Others’ opinion says that another framework is faster and so on so forth. For this, I pick six options to choose from. These six frameworks are pretty different in characteristics that in my opinion could represent other frameworks available.
The framework with comprehensive features will be represented by Angular and Ember, the ones with adequate features are React and Vue, and the library for DOM manipulation and quite popular in its time, jQuery. And the last one is the framework that compiles to vanilla JavaScript that potentially becomes a trend in the future, Svelte.
From those six frameworks and libraries mentioned, let’s see how their ecosystems are with looking at the communities around those frameworks and libraries. Community plays an important role in supporting how we learn and how we advance. Here is the graph showing JavaScript communities in some cities from the data that I gathered. Of course, there are still a lot of other cities that have JavaScript communities but not mentioned here.

We can see that MedanJS community has a total of 334 members even though currently they are on hiatus. BaliJS has 474 members, SurabayaJS has 510, and JogjaJS has 545. While the ones with most members are in Bandung with 2.500 members and Jakarta with almost 4.000 members.
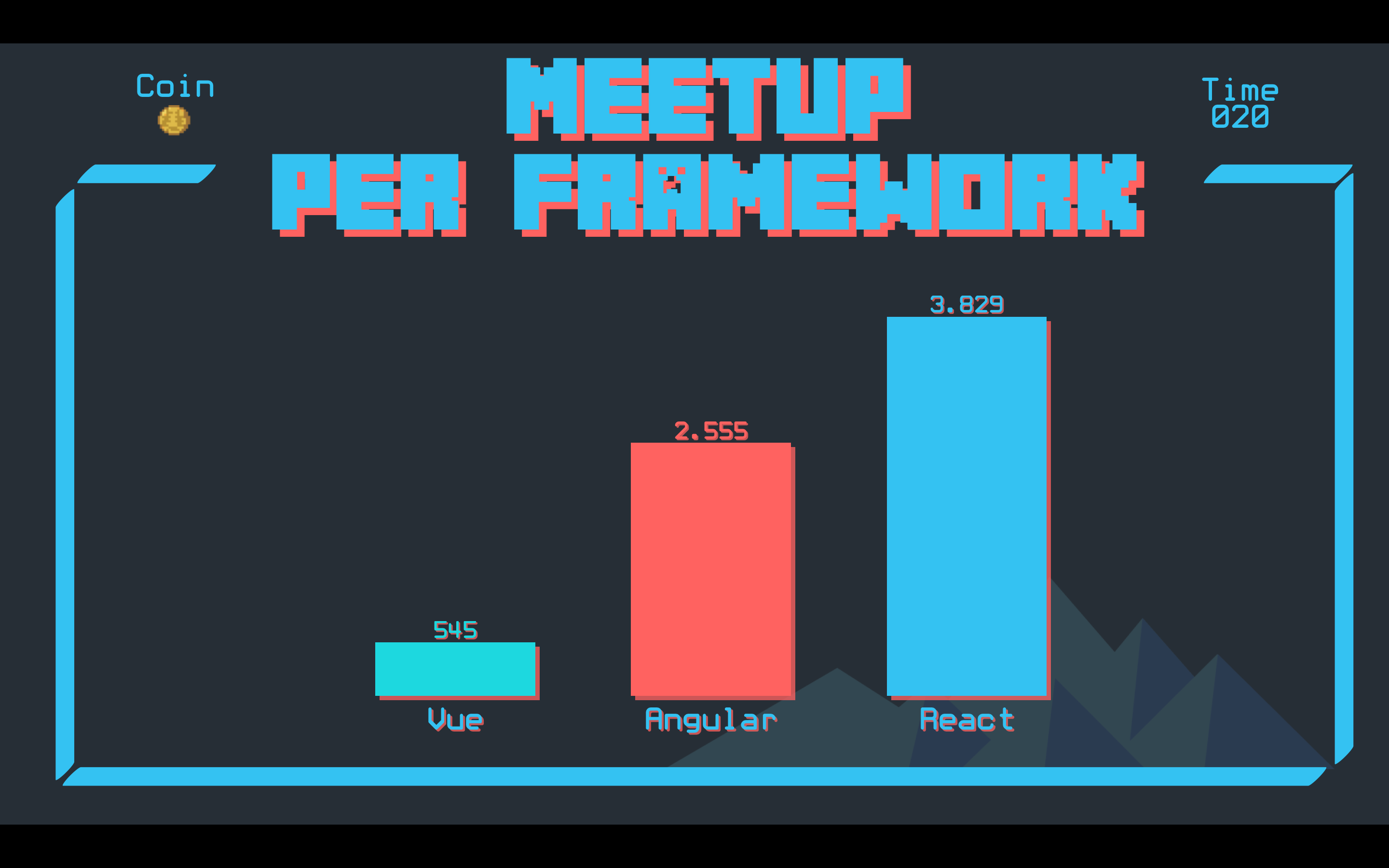
And here are the communities around frameworks that I managed to gather information on. I got three framework communities, for: Vue, Angular, and React.

Turned out framework communities are still dominated by React and Angular. While the Vue community is rather far behind React and Angular.
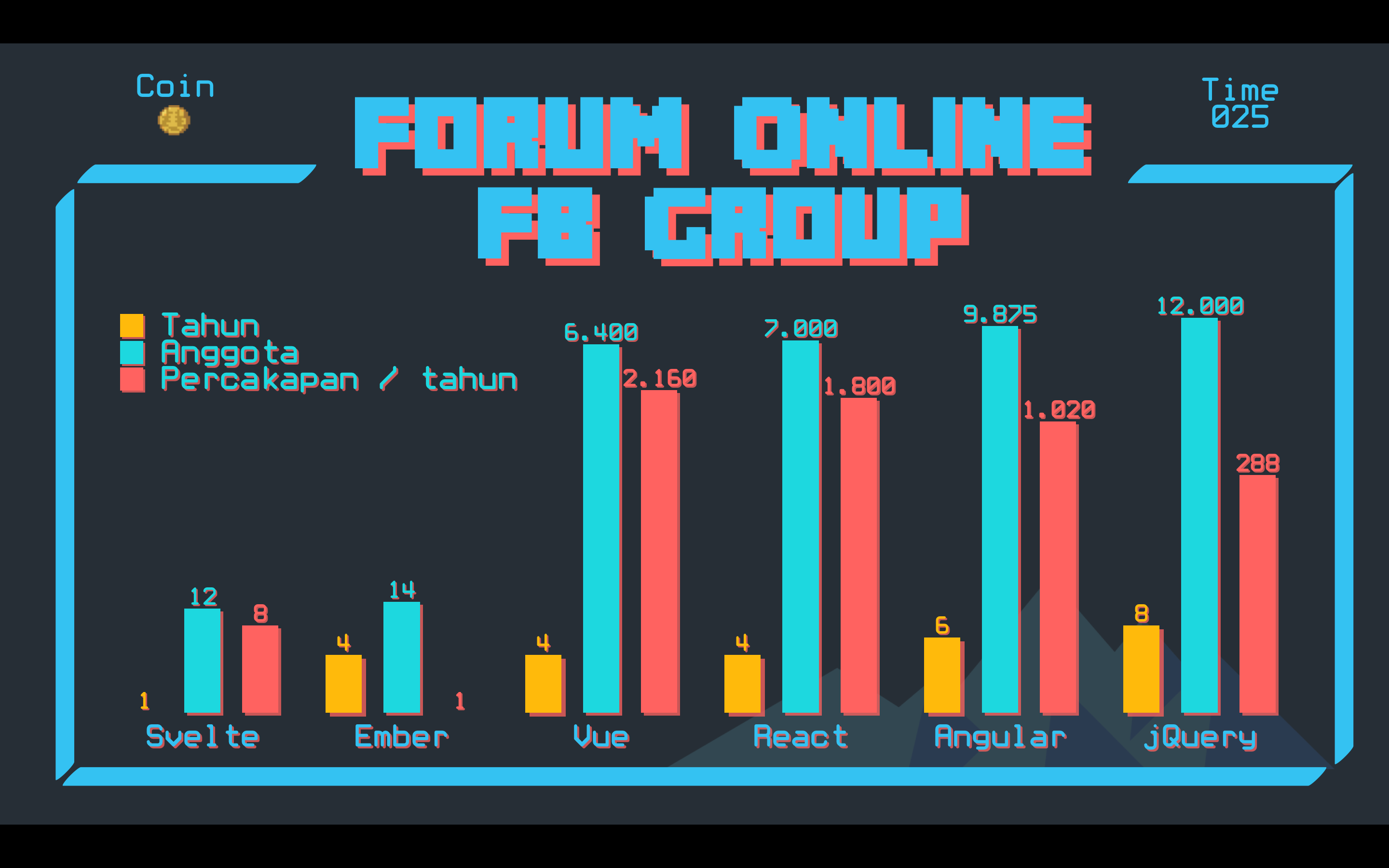
The next data we’re going to see is the Facebook groups for each framework or library that I managed to find. All these groups are specifically in Bahasa Indonesia. I put information on total members, age of the group, and also the number of the discussion that happened yearly.

The result is pretty interesting. The one with the most members is, of course, jQuery group, as it is one of the oldest libraries. jQuery itself has been developer’s companion since 2006 so it’s no wonder that it has the most members.
While the most active group is, turned out, not the jQuery one. React, Angular and Vue groups are recorded with the most active members.
At the same time, Svelte and Ember groups have the least number of members compared to other frameworks or libraries. Svelte is, of course, a relatively new framework. While Ember has a few members even though the group has been around for 4 years.
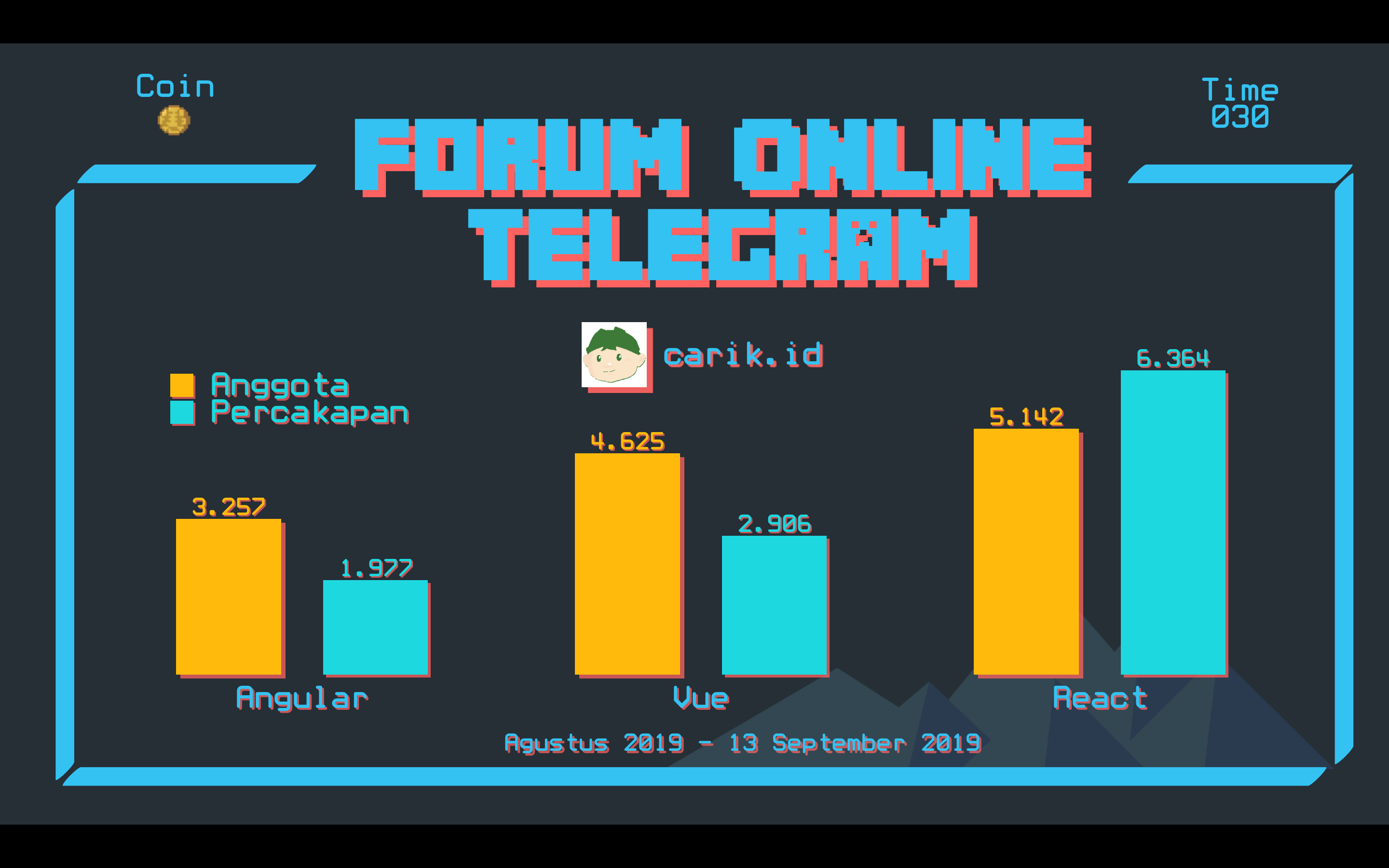
One more data around communities is the discussion group in the Telegram chat platform that is pretty interesting especially for the ones that are started getting serious into learning programming.

In Telegram, I also just managed to find three communities, which are Angular, Vue, and React. This data is gathered with the help of a Telegram chatbot called carikbot. I also got data about the number of members joined and the discussions happening around August until mid-September of 2019.
The one with the most active and most members is React, with Vue and Angular following behind it.
Books or Literature Availability
And in this section, we’re going to talk about literature availability, in this case, books. The question is, are books still relevant as a learning resource? Especially book in Bahasa Indonesia. Personally, I think they are still relevant. Especially for students who want to learn and use some particular framework or library in their final project. Isn’t it great when there are books that could be used as a learning reference and properly quoted for the thesis or final project report?

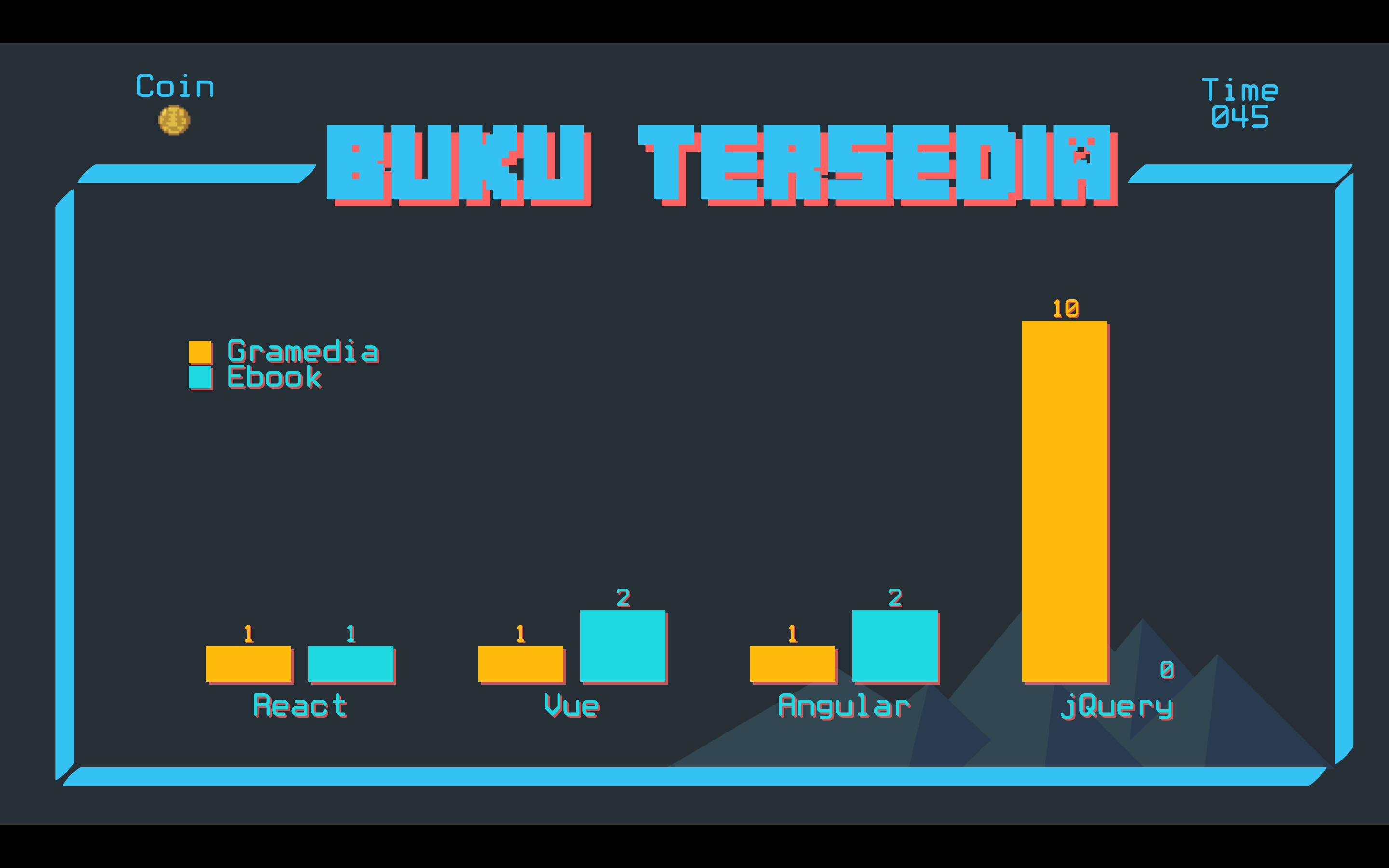
Perhaps some of us could already guess the result. It’s rather sad because the number of books available is very limited. This is only for books in Bahasa Indonesia. To get this data, I did some research from Gramedia online and Google. For available physical books, jQuery is the library with the most resources. While other frameworks still got very few.
Unsatisfied with the physical book result, I also did some research for the e-books in Bahasa Indonesia, which is actually quite interesting. For e-book format, Angular has two books, but still on Angular version 1 which is quite different from the current latest version of Angular. There are also only a few available e-books about Vue and React.
Online Courses
Next, we’re going to talk about online course videos. I limit the scope here for the ones that are quite comprehensive and have learning paths. Not some random video tutorials in Bahasa Indonesia that are available on Youtube .
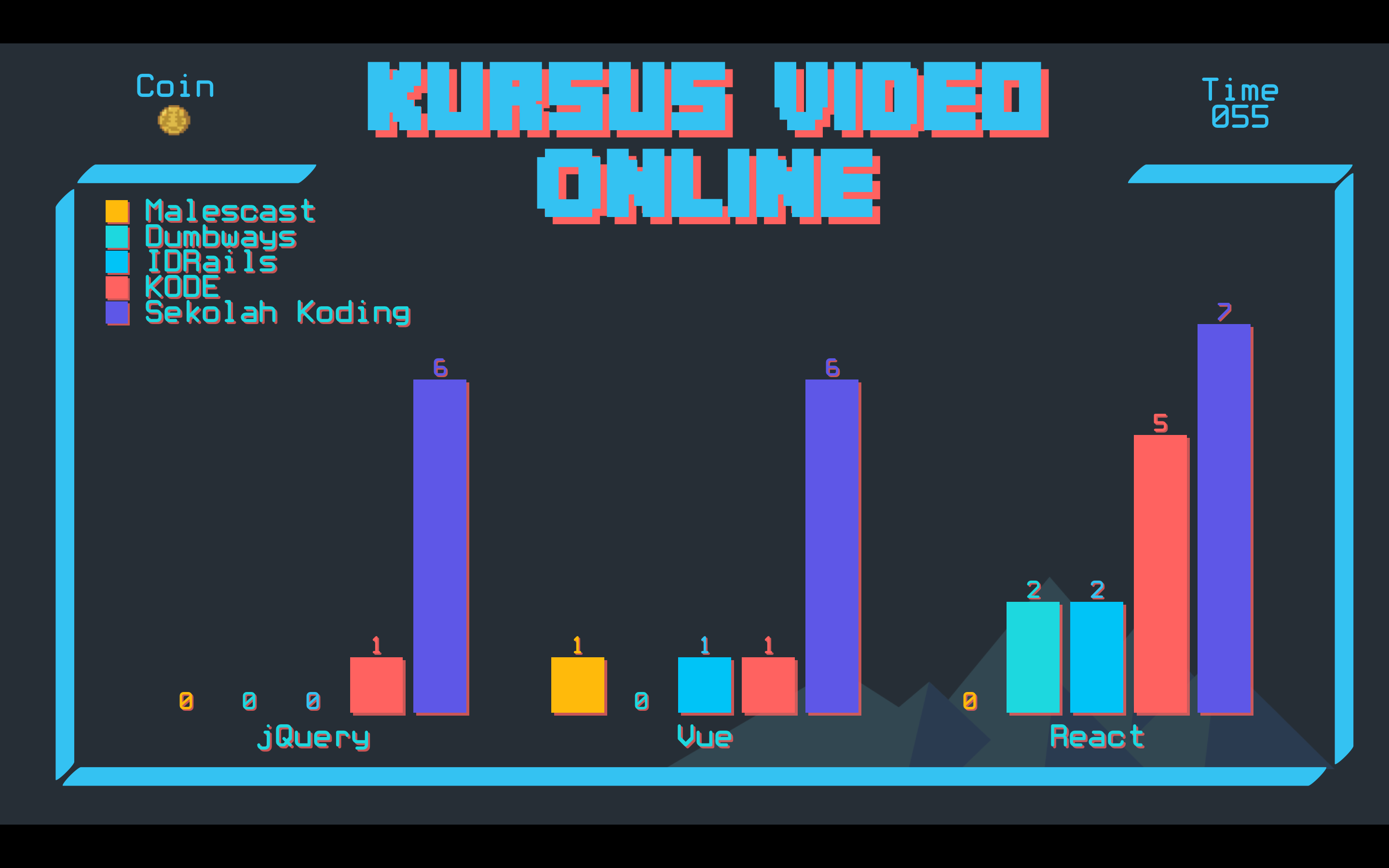
There are some online course video platforms that have programming courses, specifically about JavaScript and its frameworks. There are malescast , dumbways , idrails , sekolah koding , and also KODE.

As we can see, the most productive one that made online course videos about JavaScript is sekolah koding, since it’s founded from way back in 2016. Dumbways has more materials around React framework. While malescast is more focused on making resources about Vue. idrails has materials around Vue and react.
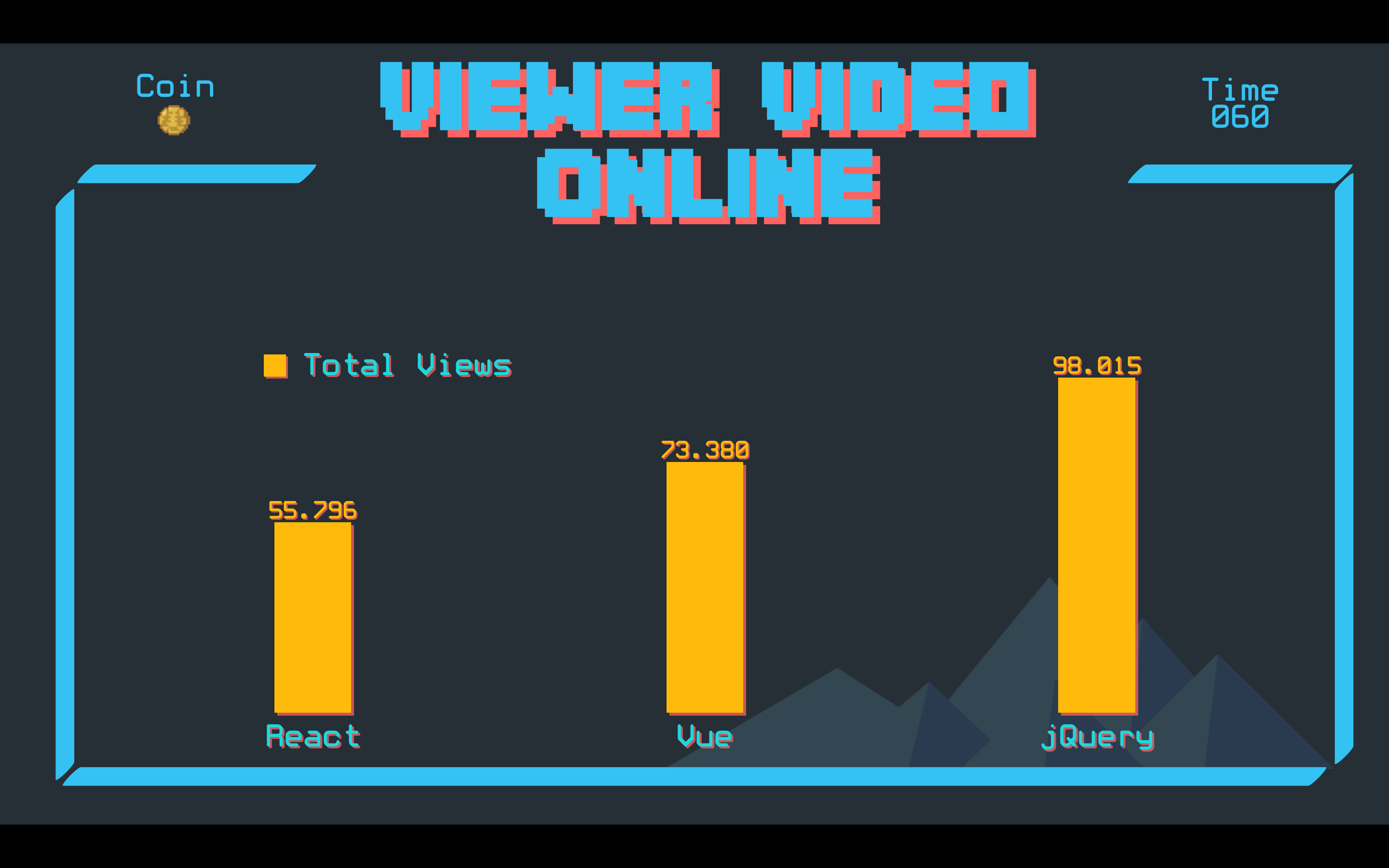
Next, we’re going to see the number of viewers categorized based on libraries and frameworks.

Turned out, jQuery is leading the number of views from online course video with almost a hundred thousand views. That’s the result of the biggest contribution from sekolah koding that’s already produced course videos since 2016. Followed by Vue with seventy-thousands and trailing behind them is React with fifty-thousands.
Professionals Point of View
Let’s go to the second point of view. We’re going to see from the perspective of someone who already has more experience with the previous one. Included in this category are the folks who at least already experienced how to develop an application, web application for example. From this perspective, we no longer ask how to start, but rather how to learn effectively. we’re going to answer some questions around how to learn something. How one learns is a subjective topic. Each individual can have different ways of learning. So we’re going to answer some general questions about learning, such as:
- For the ones who prefer learning by examples, we’re going to see how many sample applications are available for each library or framework.
- Then we’re going to see the availability of tutorials in Bahasa Indonesia for each library and framework.
- And then we’re going to take a look at some tools and boilerplate that we can use to make a new project.
- Lastly, we’re going to visit how we use each library and framework. We’re going to make a hello world application in each one.
Sample Applications
Now let’s see how many sample applications we can use as reference and guide. I tried to search in various services like glitch.com, codepen but there is no concrete information on how many sample applications available for our six libraries and frameworks.

The only one providing the total of sample applications per framework or library is codesandbox. And here we can see there is a huge gap between frameworks. React is dominating with almost 2 million applications. Far above Vue which only got two hundred thousand.
This data from codesandbox is biased since it initially only supported React for a long time. Only then after a while, it started to support other frameworks. That is why React is far leading here.
Tutorials in Bahasa Indonesia
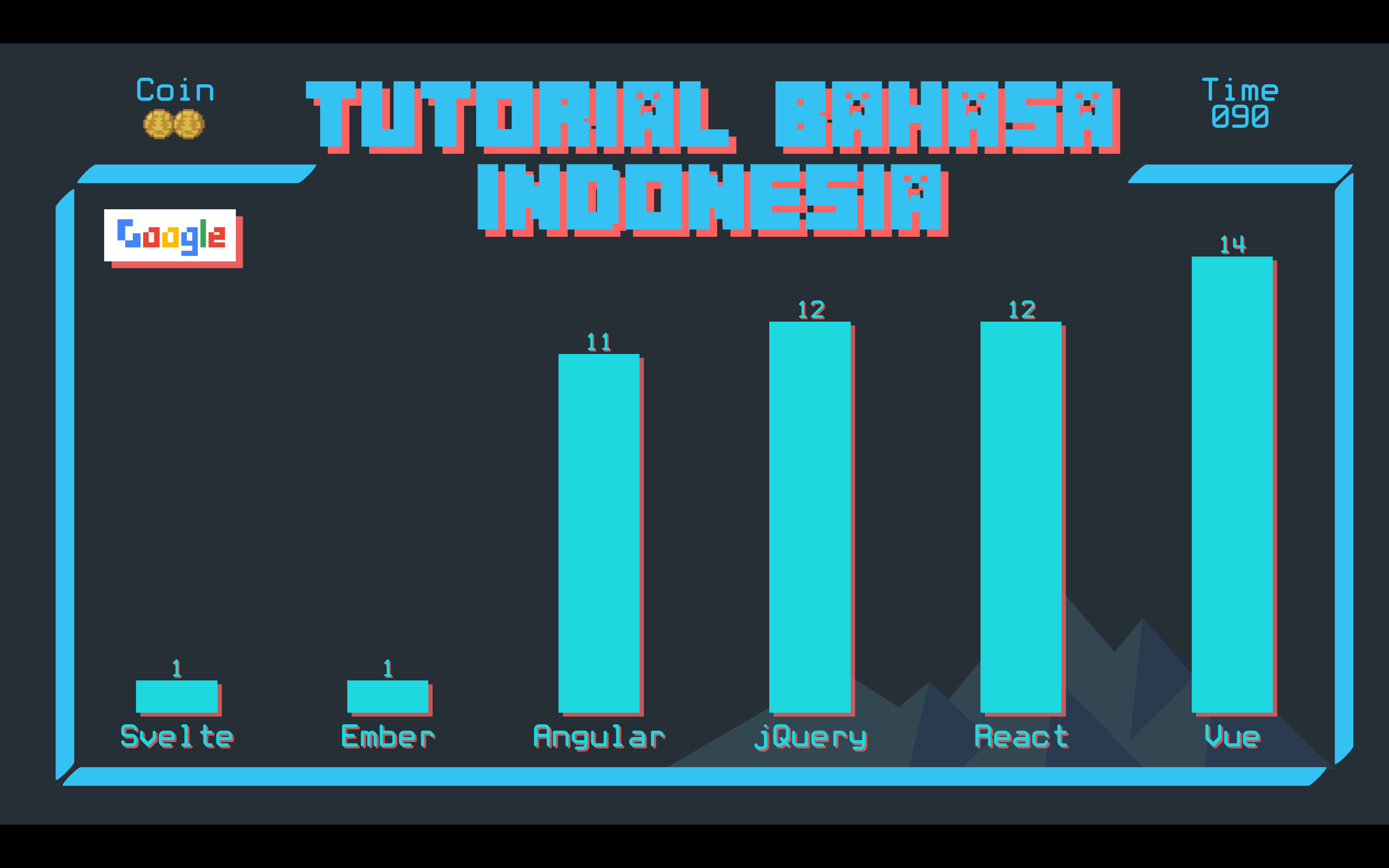
To get the number of tutorials in Bahasa Indonesia, I explored Google with
keyword “

From here, we can gather that Angular, jQuery, React, and Vue got an almost equal number between 10 to 15. While Svelte and Ember are rather difficult to find in Bahasa Indonesia. Actually, in general, the number of articles in Bahasa Indonesia also can be considered very limited. The same goes for literature in the form of books. This is actually a big opportunity for you who are interested in making contents in Bahasa Indonesia.
Tools and Boilerplates
Next, we’re going to discuss available tools and boilerplates. Frameworks, especially libraries, are generally surrounded by various tools and boilerplates which purpose is to simplify the usage of those frameworks or libraries.
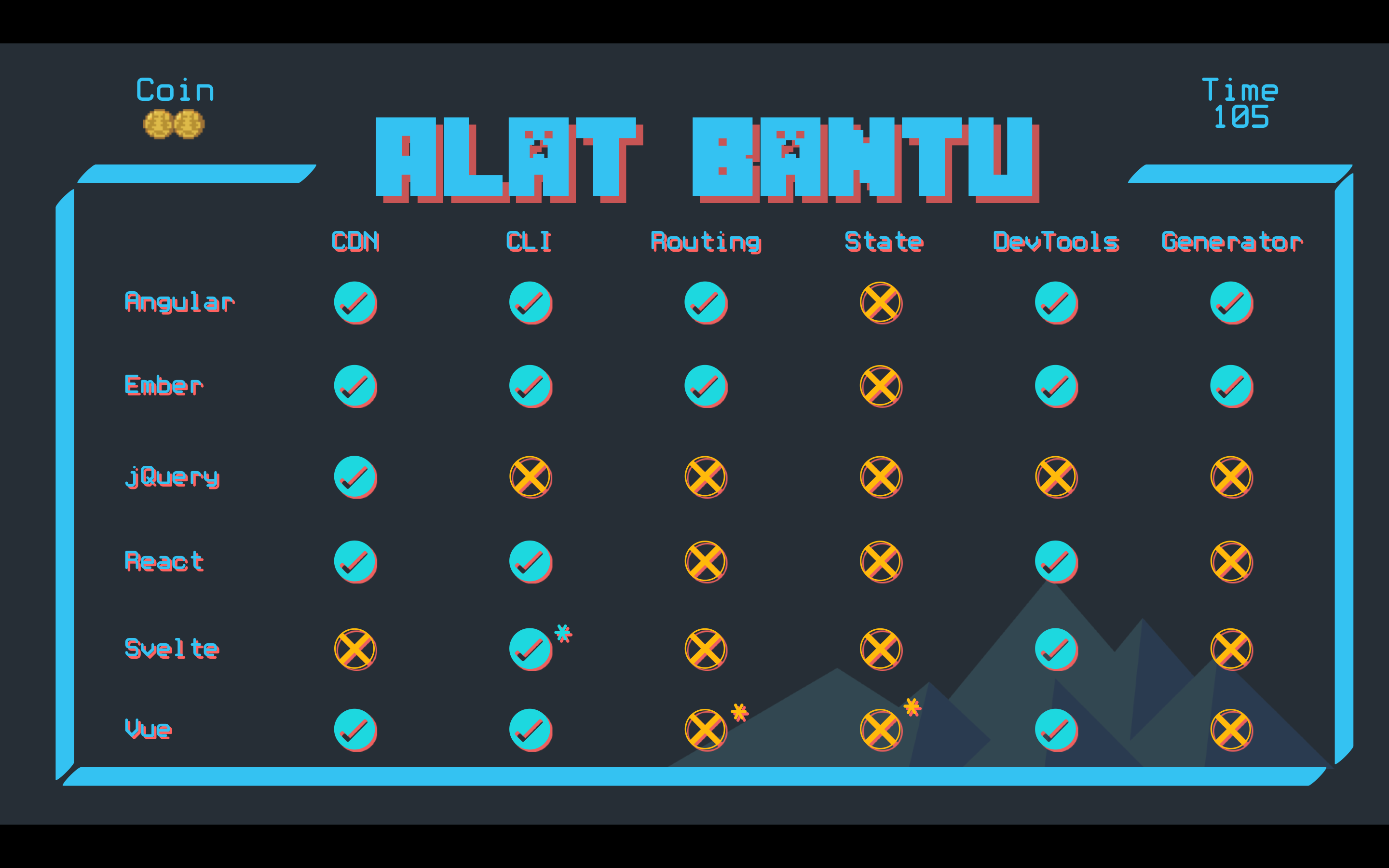
We’re going to look at some of the tools like the existence of Content Delivery Network or CDN. CDN makes it easier for us who don’t want to use command-line interface or CLI. It’s as easy as adding a script link via CDN.
Of course, we’re also going to look at some CLI support, whether the features like routing, states, development tools or devtools, and generators are available to increase our productivity as a developer.

As seen from the above schematic, there is a clear difference between the library and framework. Angular and Ember are better equipped with more features. While Svelte, Vue, and React have just enough, and jQuery is far from fully equipped since it’s basically only a library for manipulating DOM.
An interesting point from the data is, there is one library or framework that does not support CDN, which is Svelte. This is because Svelte is a framework that would do JavaScript compiling into vanilla JavaScript.
How to Use
Now let’s take a look at how to use each framework and library with the easiest steps to follow based on the guides provided in their official documentation. There are several frameworks that suggest us to use CLI, and there are others that don’t.
Angular
For Angular, first, we need to install a CLI tool with npm. Then we also can use CLI to generate a new Angular project. Use serve to open it in the browser.
$ npm install -g @angular/cli
$ ng new jsday
$ cd jsday
$ ng serve --open
Then we’re going to make hello world Component in a new file jsday.component.ts.
// src/app/jsday.component.ts
import { Component } from "@angular/core";
@Component({
selector: "jsday",
template: "<h2>JSDay 2019!!!</h2>",
})
export class JSDayComponent {}
First, make a new file src/app/jsday.component.ts. Angular recommends us to use TypeScript from the beginning. For those who don’t know yet, TypeScript is a subset of JavaScript that added more features, one of them being type system, into JavaScript.
Next, let’s import Component from Angular core. Then we’ll use decorator component with a selector name, or tag, jsdayand we’ll fill it with a level 2 header text. Don’t forget to export the component.
// src/app/app.module.ts
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { AppRoutingModule } from "./app-routing.module";
import { AppComponent } from "./app.component";
import { JSDayComponent } from "./jsday.component";
@NgModule({
declarations: [AppComponent, JSDayComponent],
imports: [BrowserModule, AppRoutingModule],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
Then we’re going to use thejsday component in the main file app.module.ts. Import and declare in NgModule decorator. For the last step, we only need to use the jsday component in the HTML page, for example, app.component.html.
<!-- src/app/app.component.html -->
<jsday></jsday>
Ember
The steps in Ember are almost the same as the ones we use for Angular. First, we need to install a CLI tool. Then we use CLI to generate a new project. Go into the directory and run ember serve.
$ npm install -g ember-cli
$ ember new jsday
$ cd jsday
$ ember serve
We start by making a new component in a new file app/components/jsday.js. Import Component from ember/component library, and then extend it to make a new component.
// app/components/jsday.js
import Component from "@ember/component";
export default Component.extend({
componentMessage: "JSDay 2019!!!",
});
And then make a new template file with handlebars format and show message in tag header level 2.
<!-- app/templates/components/jsday.hbs -->
<h2></h2>
Now we can use jsday component from the template like this:
<!-- app/templates/application.hbs —>
jQuery
Using jQuery is pretty straightforward, make a new folder and a new file.
$ mkdir jsday
$ cd jsday
Then add CDN jQuery and it’s ready to go.
<!-- index.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>JSDay 2019!!</title>
<script
type="text/javascript"
src="https://code.jquery.com/jquery-3.4.1.min.js"
></script>
</head>
<body>
<div id="app"></div>
<script src="app.js"></script>
</body>
</html>
In a file with JavaScript extension, app.js, we add a level 2 header with a JSDay 2019 message inside.
// app.js
$(document).ready(function () {
$("#app").html("<h2>JSDay 2019!!!</h2>");
});
React
How about React? Since they use CDN in its official tutorial, let’s also use CDN. The steps are actually similar to jQuery. Start by making a folder and an HTML file.
$ mkdir jsday
$ cd jsday
Use CDN to import react and react-dom into index.html. But we’re going to write the code itself in a different file app.js.
<!-- index.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>JSDay 2019</title>
<script
src="https://unpkg.com/react@16/umd/react.development.js"
crossorigin
></script>
<script
src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"
crossorigin
></script>
</head>
<body>
<div id="root"></div>
<script src="app.js"></script>
</body>
</html>
In app.js, we will not use babel or jsx. Declare a component with class syntax, and render a level 2 header component with “JSDay 2019” text inside. Then we’re going to render it with ReactDOM and dip it into a div with id root.
// app.js
"use strict";
class App extends React.Component {
render() {
return React.createElement("h2", {}, "JSDay 2019!!!");
}
}
ReactDOM.render(React.createElement(App), document.getElementById("root"));
Svelte
Now we’re going to the next framework, Svelte. Svelte does not have a default CLI tool like Angular or Ember. But in its documentation, they suggested using a tool called degit. Simply put, degit would clone a git or GitHub pre-provided template for a Svelte project or even other projects in general. After running degit command with npx we run npm install and run it with npm run dev.
$ npx degit sveltejs/template jsday
$ cd jsday
$ npm install
$ npm run dev
Next, we’re going to use a new component with a level 2 header in jsday.svelte file.
<!-- src/JSDay.svelte -->
<h2>JSDay 2019!!!</h2>
And we only to use that JSDay component. Don’t forget to import it in order to use it in other components or files.
<!-- src/App.svelte -->
<script>
import JSDay from "./JSDay.svelte";
</script>
<style></style>
<div>
<JSDay />
</div>
Vue
Now we’re going to the last framework in our list, Vue. Vue in its beginner tutorial also suggested us to use CDN, just like React and jQuery. So let’s make a folder and an HTML file.
$ mkdir jsday
$ cd jsday
Then we’re going to load Vue from CDN. We can write the Vue code inside the script tag or in another file.
<!-- index.html -->
<!doctype html>
<html>
<head>
<title>JSDay 2019</title>
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
<h2></h2>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
message: "JSDay 2019!!!",
},
});
</script>
</body>
</html>
Community Support
Community support is just as important to consider. When we start to learn new things, we will need help from communities. We need study-buddies. The learning process will certainly be faster with them.
In the first section, we already talked about meetups, Facebook groups, and Telegram groups. Well now let’s focus on when we face issues and need help to find the solutions. Unfortunately, there isn’t yet any Q&A or tech discussion forum in Indonesia, or in Bahasa Indonesia. So I took the data from Stack Overflow.

Here jQuery greatly outperformed the number of questions, of course since it is the oldest one, so normally it has the most number of questions. It’s followed by Angular, React, Vue, Ember, and the last one is Svelte.
If we group them based on numbers, there would be four groups. The first one is jQuery which is far above the rest. In the second group, there are React and Angular. Vue and Ember are in the third one. And Svelte in the last group.
There are many more questions about Angular and React, compared to the second group, Vue and Ember, which arguably got only 1/4. Ember and Angular can be considered the same age if we count from the first version of Angular. React and Vue also came up almost at the same time.
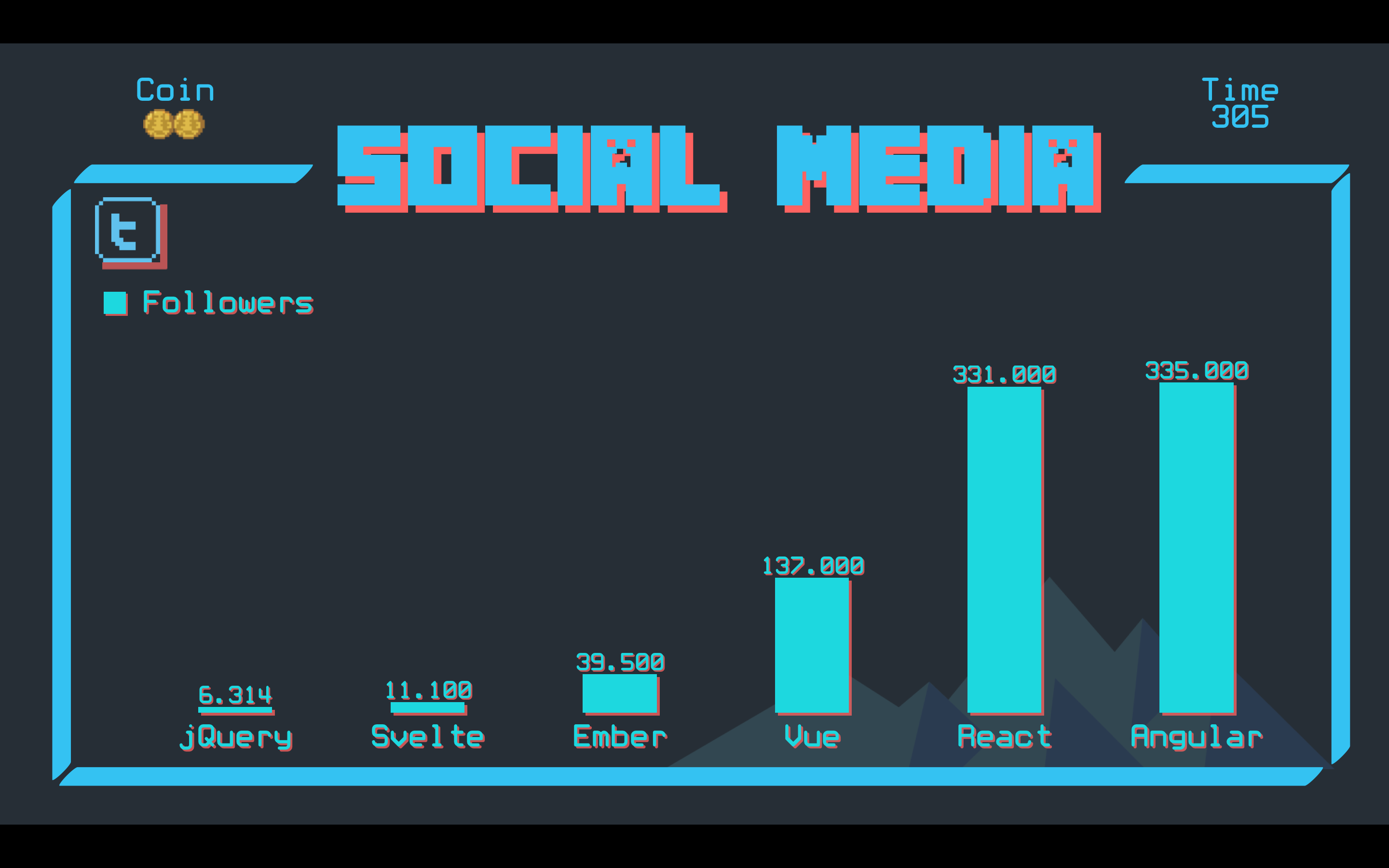
For the next data, for a little bit of added fun, let’s compare follower numbers for each of the library/framework official accounts on Twitter.

React and Angular are far ahead of the others in terms of followers count with almost three-hundred-thousand. Vue and Ember also have a big gap of around one hundred thousand. Interestingly, jQuery has the least number of followers. It’s even surpassed by the youngest one Svelte.
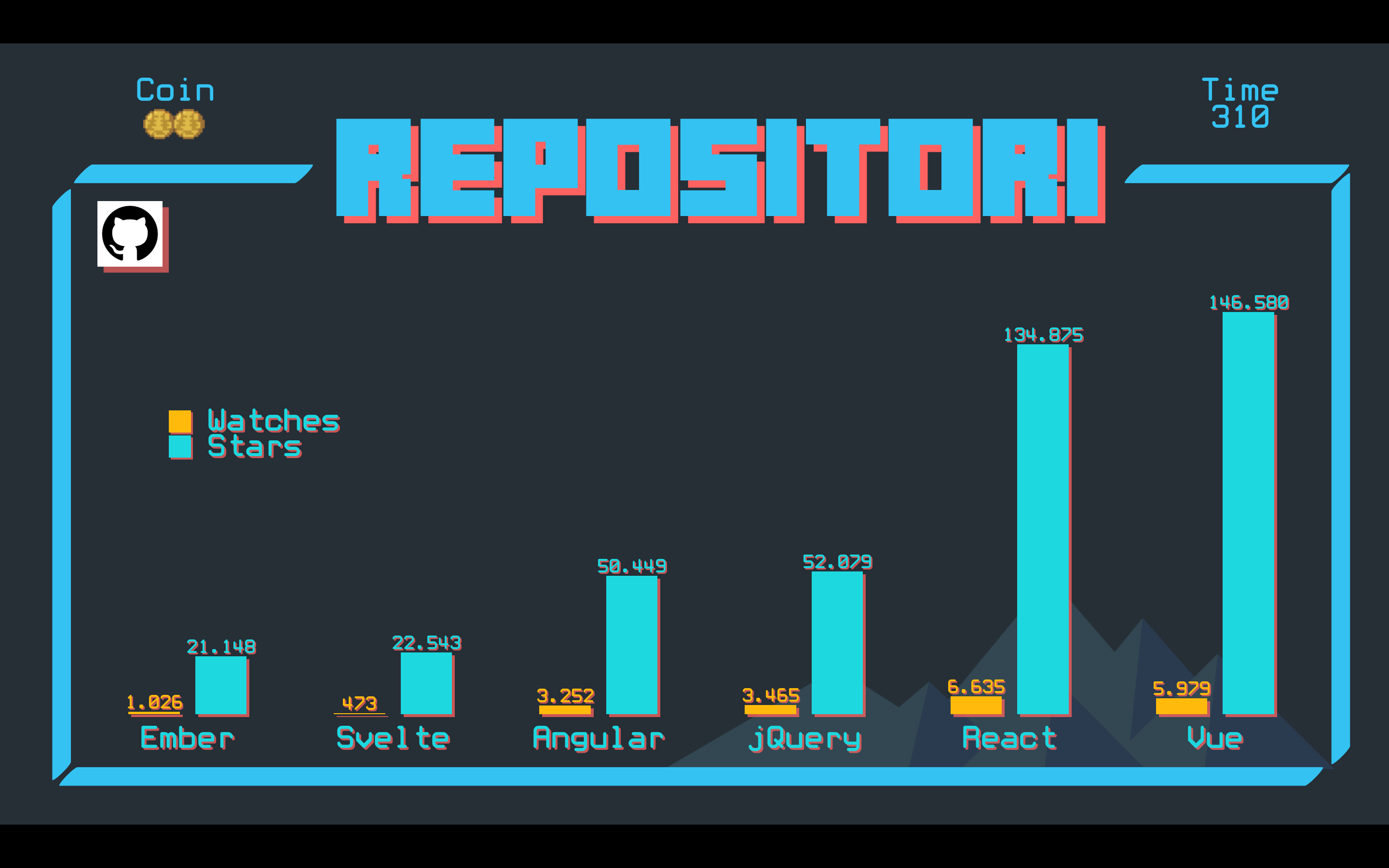
The next statistics we're going to see is the GitHub repository.
 Now in the GitHub repository, Vue rule above the others. I think we can group them in three:
Now in the GitHub repository, Vue rule above the others. I think we can group them in three:
- Vue and React,
- Angular and jQuery
- Svelte and Ember
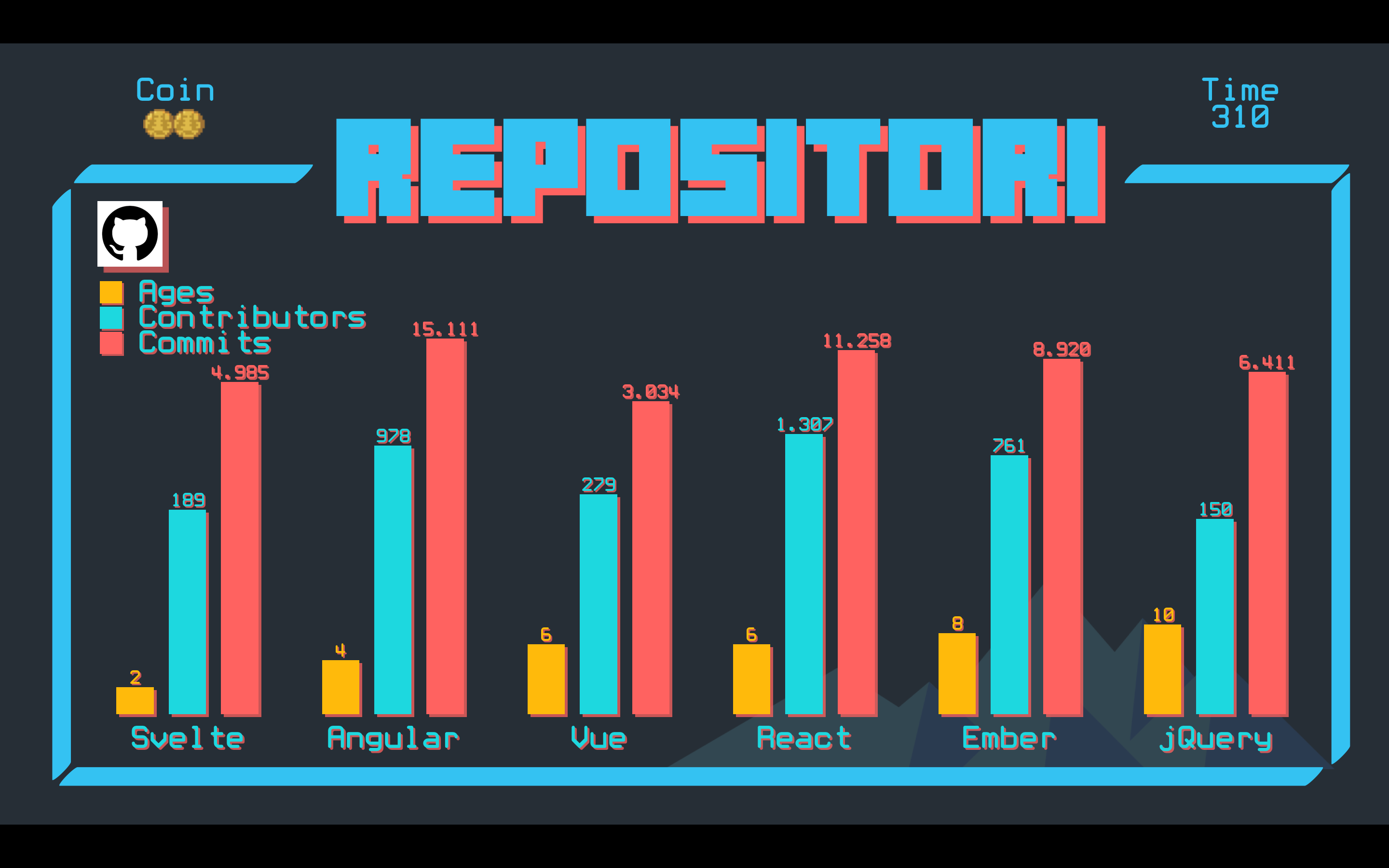
For the number of watches, React is the library with the most eyes on it. Also on the GitHub repository, there are also other interesting statistics, that are number of commits, number of contributors, and its lifetime.

There are several interesting points to note here, first is about Svelte. With only two years old, it can beat Vue in the number of commits. Even though the numbers of contributors are not that different. Does it mean Svelte contributors implement ‘commit often’ strategy?
Supporting Libraries
Sooner or later a library and framework will need external help in the form of library, especially for a minimalistic framework. A framework like Svelte or a library like jQuery definitely would need external libraries. I did some searching in the npm with tags angular, ember, jquery, react, svelte and vue.

We can see React is far surpassing the others with the most libraries had, almost five thousand. Clearly, we can see the difference that React is being marketed as a library, not a framework, that’s why more of its libraries pop up. Even for defacto libraries like redux, react-router, create react app, they appeared as libraries that are developed by the community. Even though React is developed by Facebook.
Then there are frameworks like Angular and Ember that do not really need external libraries since they’re already rich enough in features.
While Svelte has very few external libraries, it’s understandable since it’s new. But interestingly, even though it’s a library, jQuery has a very few external libraries in npm. Maybe because in the beginning, jQuery life is not in npm. jQuery was even born before the npm.
Performance
Now we’re going to a quite fascinating topic to discuss, performance. One of the considerations of senior developers is how fast a framework can indulge the users in terms of speed.
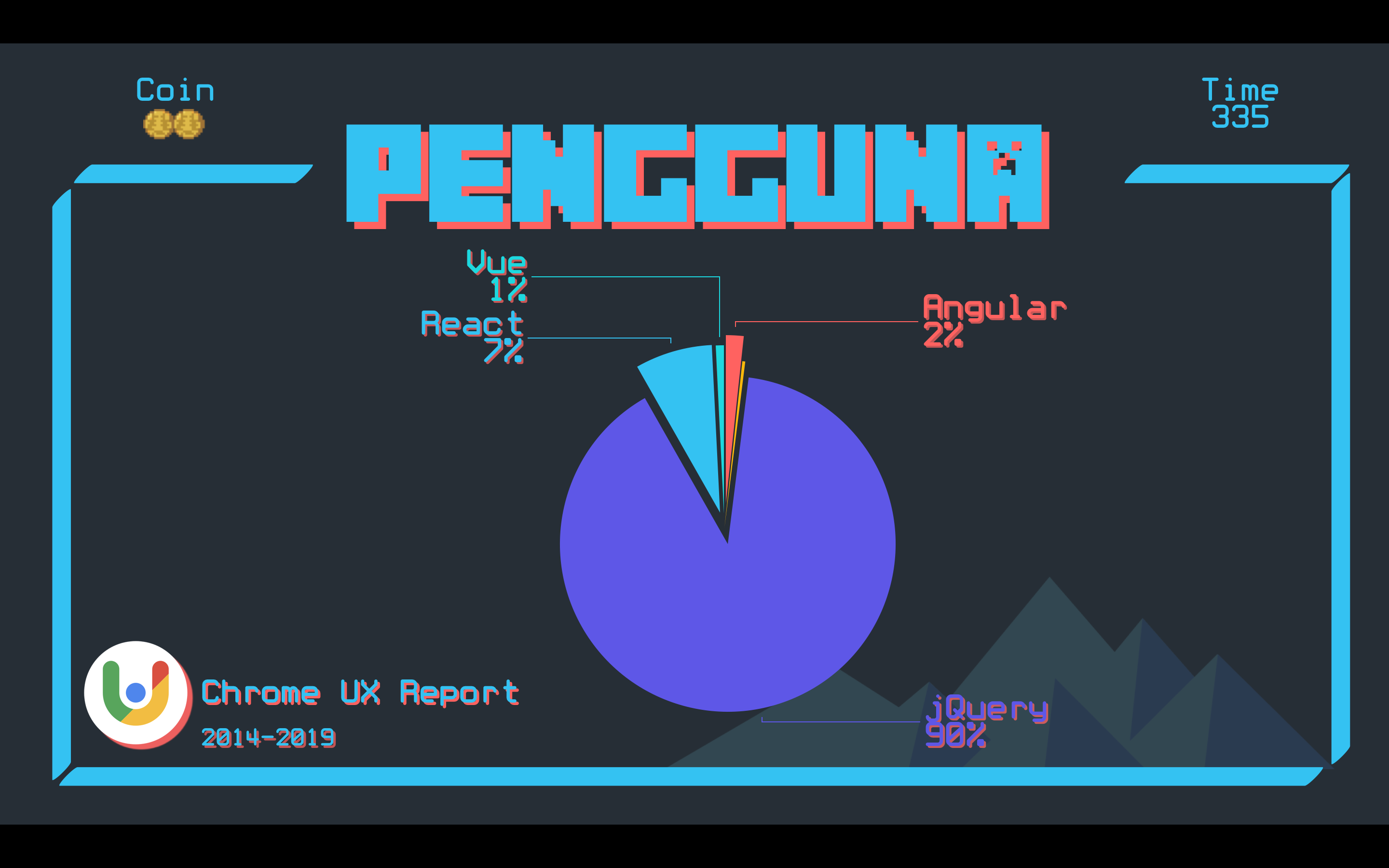
I didn’t use the benchmarking method that is sometimes ‘misleading’ and subjective, but I chose another method, which actually also is subjective, Chrome UX Report . Chrome UX Report is a compilation of data that is anonymously collected from Chrome browser users. So with this tool, the users who use another browser are not included. Data was taken from 2014 until early September of 2019.

From Chrome UX Report, I could gather the information on how many users access a particular website. From there, I compile the data on which website using which framework.
The result is, turned out, libraries and frameworks domain are still dominated by jQuery. Only 10 percent of it is spread among other libraries and frameworks.

For the performance, we can see two metrics: first contentful paint and first input delay. First Contentful Paint or FCP is the time when the first bit of content of the web is loaded or displayed to the browser. FCP depends on the performance of the rendered server, and how effective a framework does the rendering.
While First Input Delay or FID is how long does it take for the user to be able to interact with our web application, like scrolling, clicking, etcetera. FID usually depends on the size of our application or the size of the library or framework used.
In general, the one with the fastest performance is Ember. Svelte has the fastest FID since it compiled into the smallest and pure JavaScript.
Job Vacancies
After learning new frameworks, and getting a glimpse of the performance for each library or framework, next we’re going to answer how are the prospect of this list of frameworks in the future industry.

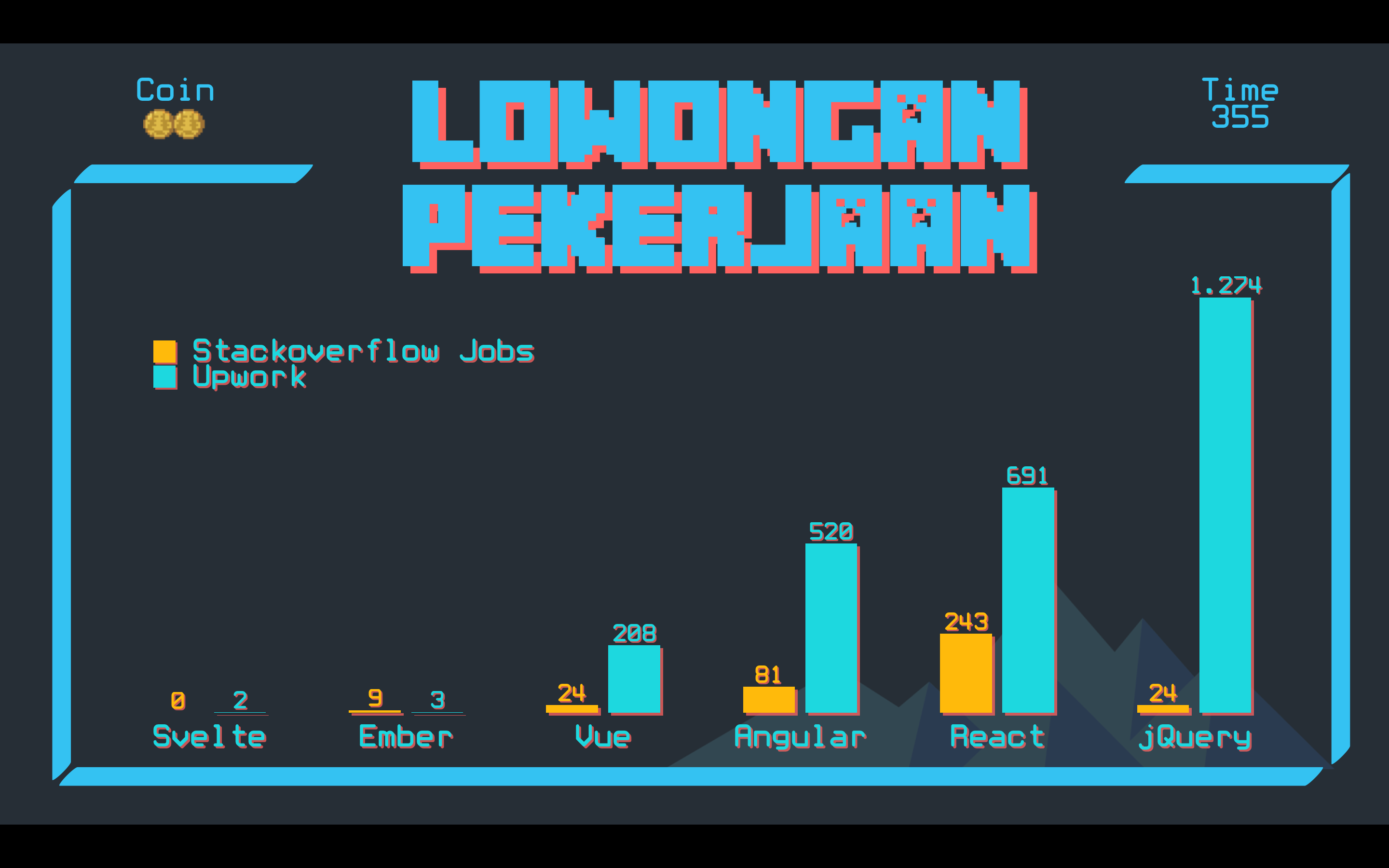
First, let’s take a look at the vacancies offered around the globe. Here I searched the data in Stack Overflow jobs and Upwork for freelancing and remote working offers. I deliberately showed the data from around the world so we can later compare it to the ones in Indonesia. For Stack Overflow, it looks like jQuery talents needed are decreased in number. React has the most vacancies, followed by Angular, jQuery, Vue, and Ember.
And for Upwork, jQuery is still leading the numbers. Far above Rect, Angular, Vue, Ember, and Svelte.
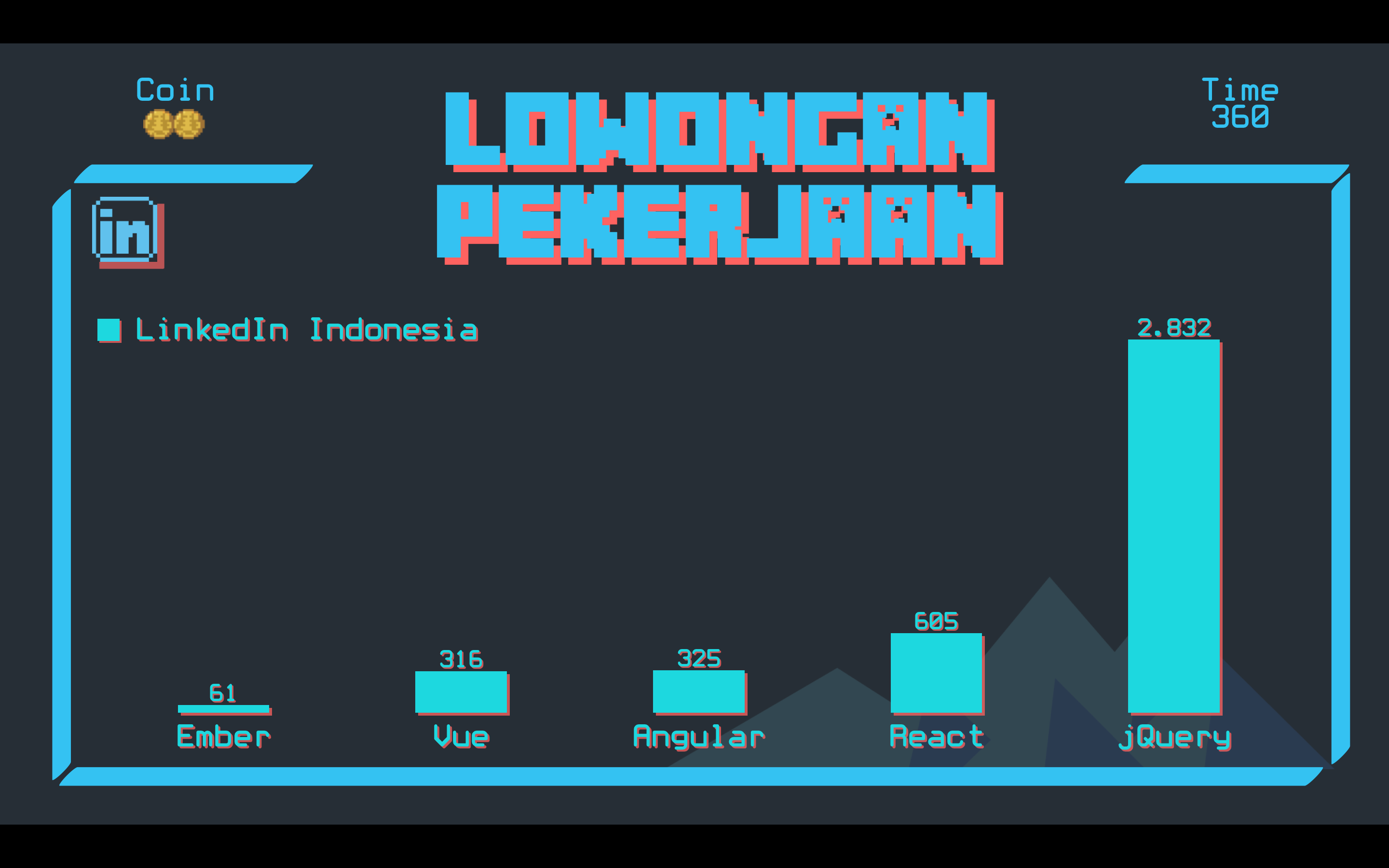
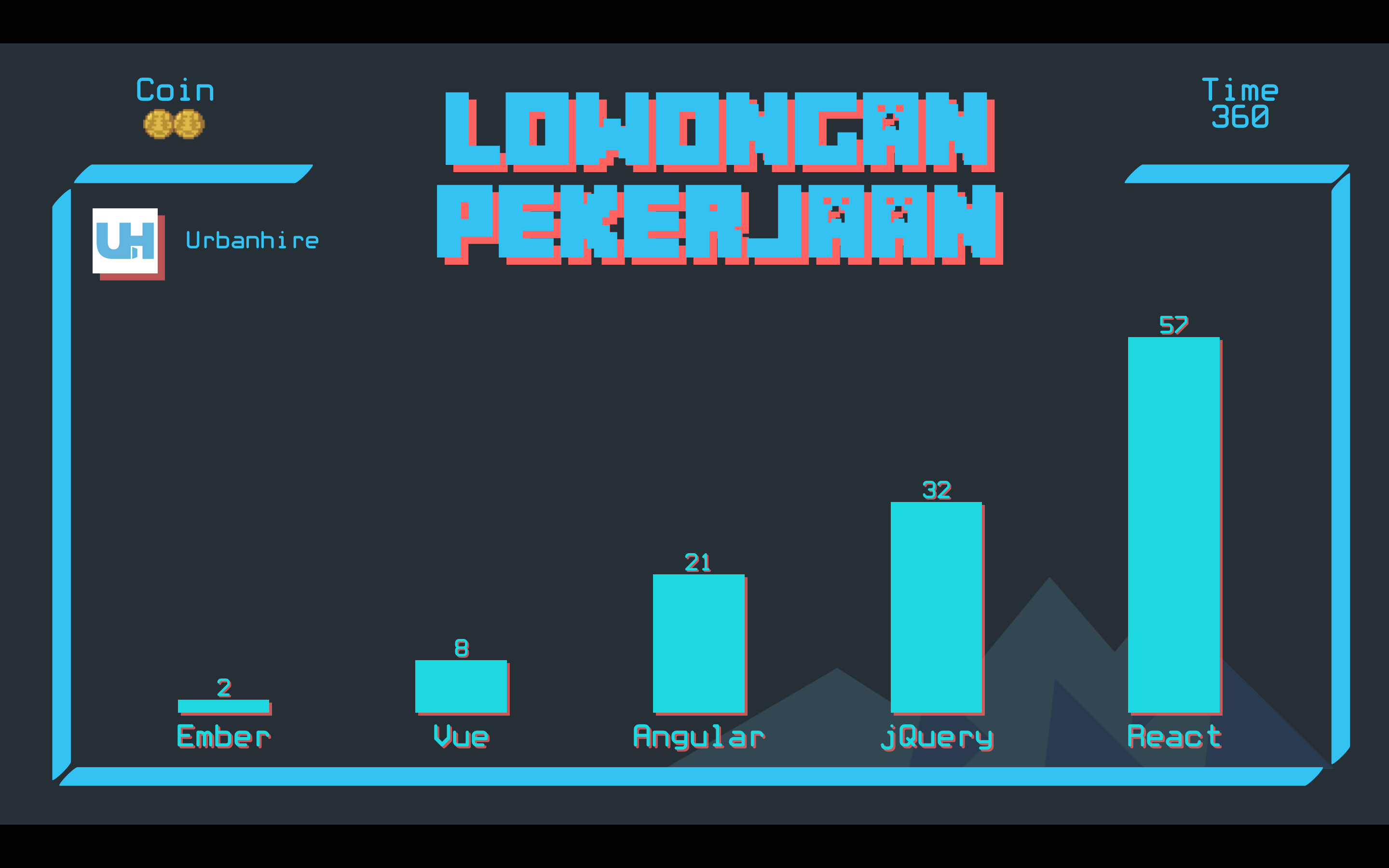
How about vacancies in Indonesia? Here I’ll show the data from two sources: LinkedIn and Urbanhire .

And apparently there are still quite a lot of companies looking for developers with jQuery competency, almost three thousand posts. While React vacancies and others are around six hundred or less. This data from LinkedIn is a little biased since I searched using my personal LinkedIn account. There’s a big possibility that in my circle there are still a lot of companies using jQuery.

I also searched for the job vacancies data in Urbanhire which perhaps would be more objective and unbiased. In this Indonesian job vacancy search platform, it turned out that React has more vacancies than jQuery and others even though the differences are not that significant. They’re fairly balanced.
Masters Point of View
In this section, we’re going to answer the questions from those who are considered decision-makers like team leads, architects, vice presidents of engineering, to chief technology officer or CTO. And we’re going to take a look at several things like the number of talents available and library or framework maturity level.
Available Talents
For this, I went back to the LinkedIn search feature to find how many talents are there for each framework and library.

And apparently, there are still quite a number of people who are capable of jQuery in both Indonesia and around the world. The gap is still pretty far between jQuery and other frameworks.
 And above is the data from Geekhunter database. As we can see, jQuery is still the most widely mastered library.
And above is the data from Geekhunter database. As we can see, jQuery is still the most widely mastered library.
Maturity Level
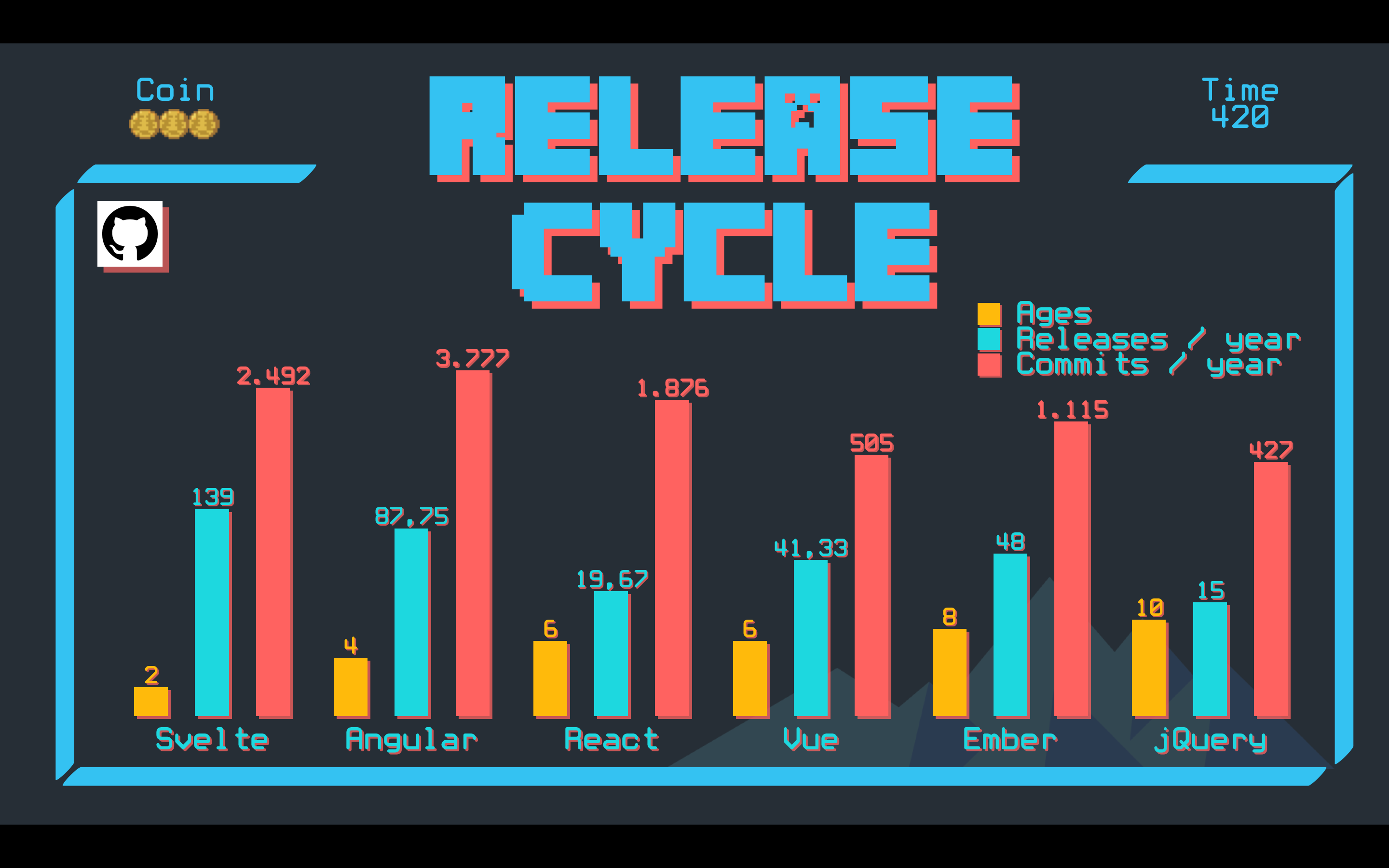
In this section, we’re going to talk about framework maturity. Here we’re also going to see aspects like number of release cycle, the number of maintainers, issues, pull requests, and also tests.

I gathered the data from GitHub and apparently we got some interesting insights. The first interesting thing is Svelte. This youngest framework has the highest release numbers per year. Of course, it’s only natural since it’s new, so we shouldn’t be surprised if there are still API changes or other changes that are not stable. Compared to jQuery, which is the oldest one of them, it has the least yearly release numbers since it’s now 10 years old.
The most productive repository is Angular in terms of the number of commits. Almost four thousand commits per year. And Angular has a pretty high release cycle compared to the other frameworks, maybe because its age is also relatively younger. Here I only use Angular version 2 repository or later, not the first version. While Ember is the only framework that uses the release cycle method consistently. It releases a new version every 6 weeks.
React, while it’s only 6 years old, but it’s already developed and used far before it was published. It’s counted as 6 years old from the source code became open source.
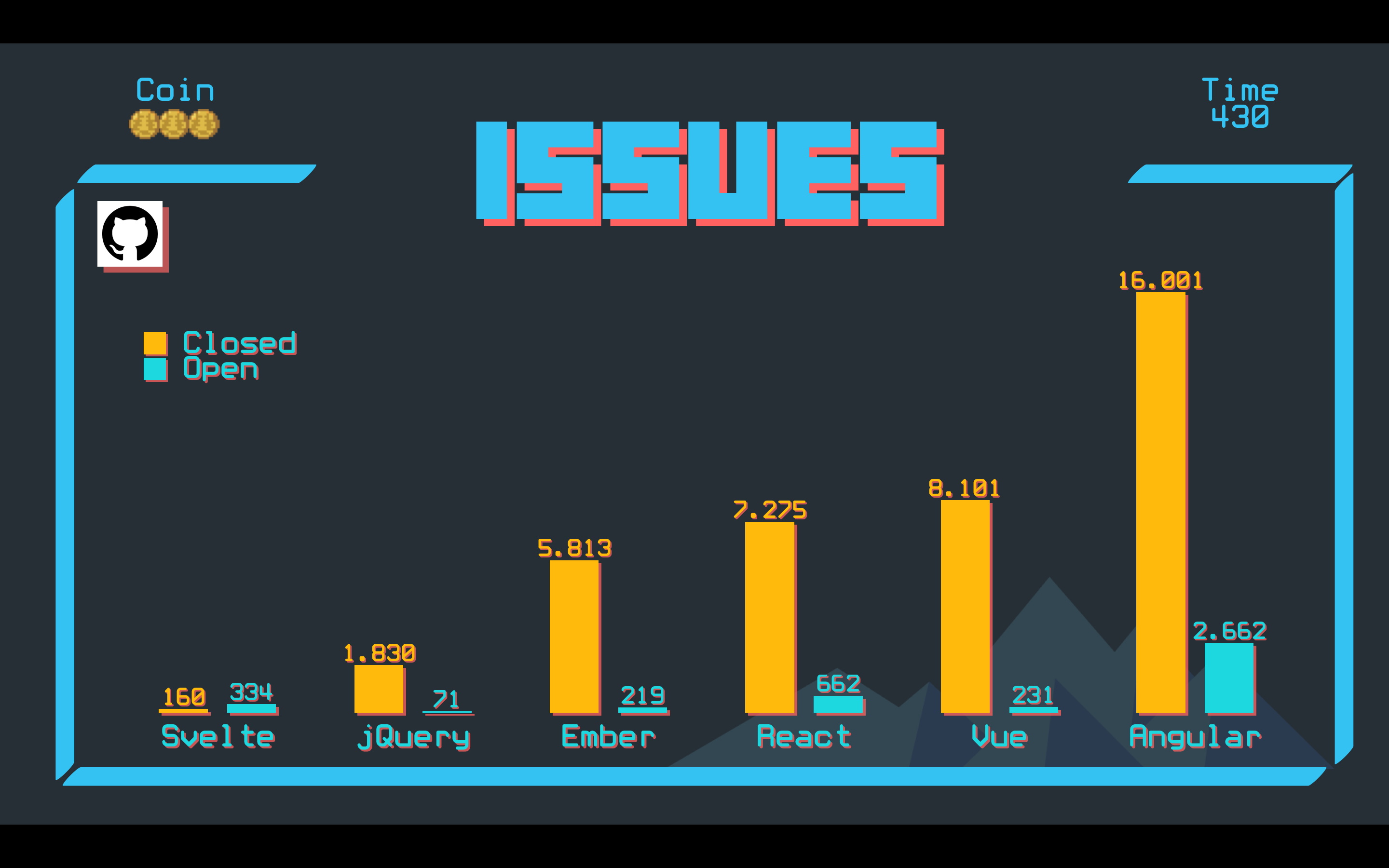
Next, we’re going to see the number of issues reported on GitHub. GitHub issue is one of the metrics we can use to evaluate whether any open source project is healthy.

Angular is the owner of the highest number of issues, for both resolved or closed ones and open or unresolved issues. The difference is quite significant. This might be because Angular has a lot of features that have to be developed and maintained. But on the other hand, Ember which also has quite extensive features does not really have issues as much as Angular, it’s even less compared with React and Vue.
Svelte is the only framework with the number of open issues more than the closed one. I assume it’s because they’re currently under heavy development phase.
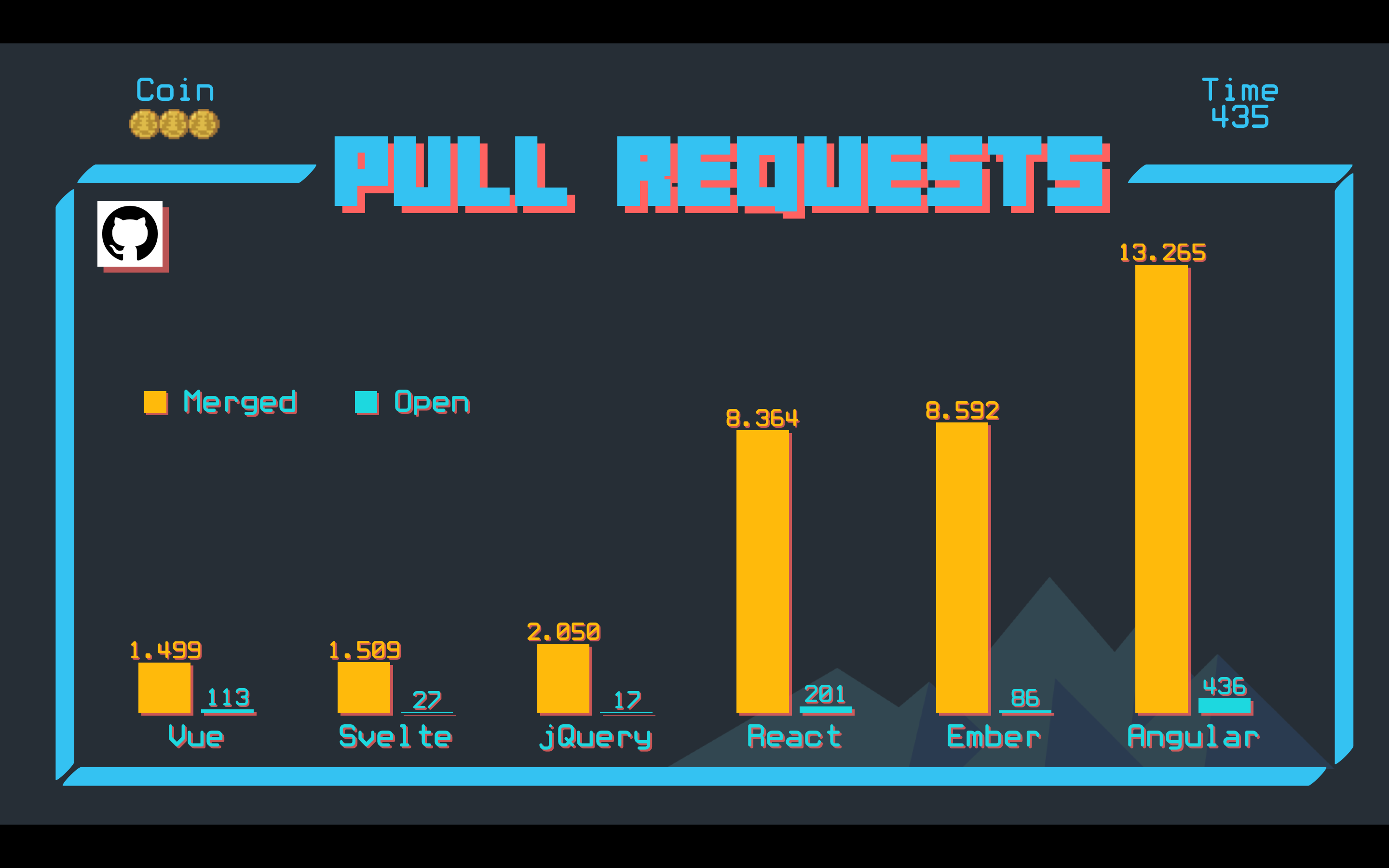
Next, we’re going to take a look at how many pull requests or PR exist in each repo.

jQuery no longer has that many open pull requests, maybe because it’s already mature enough or there are not many new features being developed. Or it could also mean it doesn’t have many bugs. While Angular contributors are apparently the most productive ones with the pull requests and Vue has the least number of pull requests.
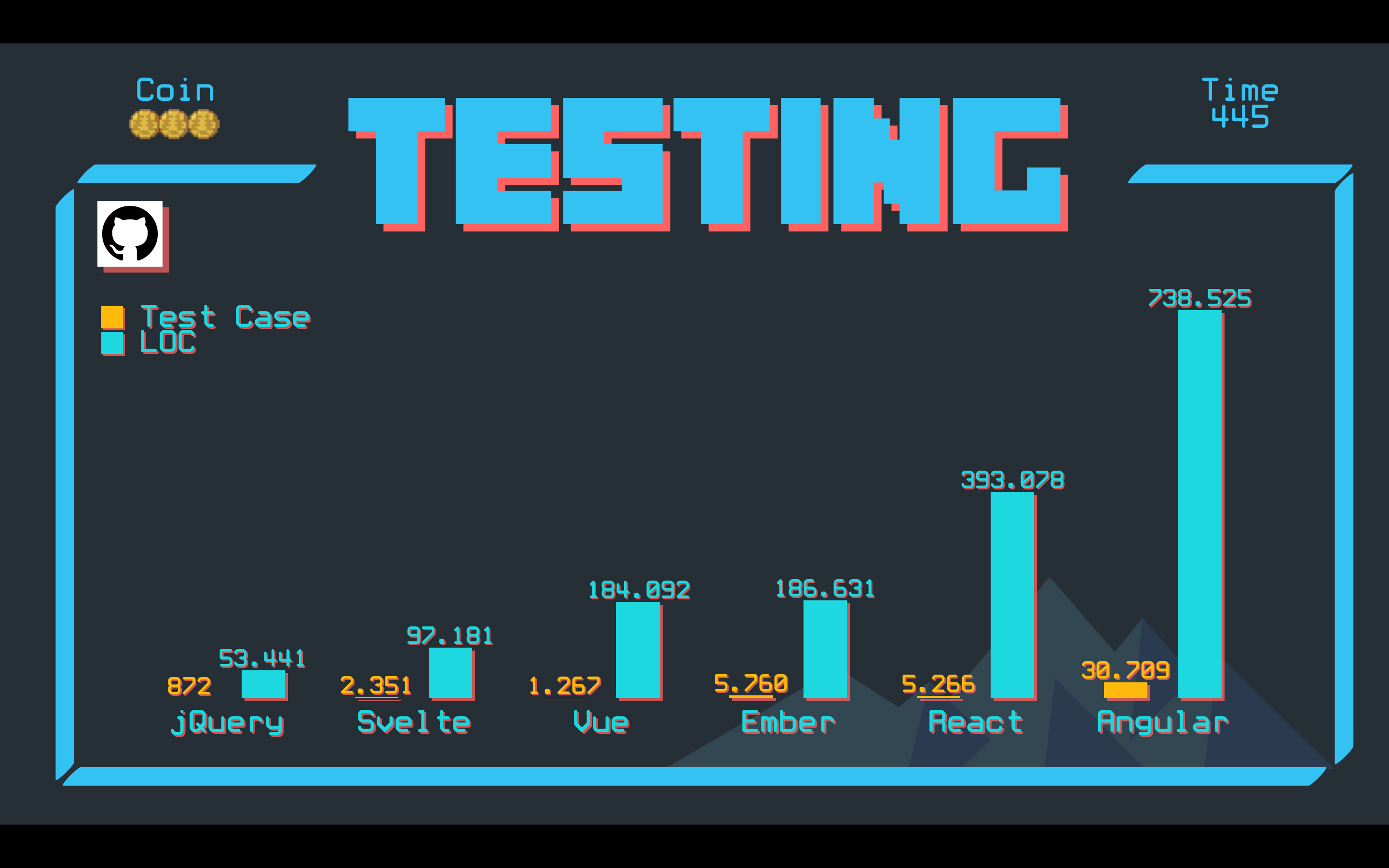
Next, we’re going to see how many test cases are covered and compare them to the lines of code in each framework

Angular has the most lines of codes with also the most test cases. Rather surprisingly, Ember has almost the same lines of codes with Vue, but with more test cases, it even has more test cases than React one. Svelte also has quite many test cases if compared to the lines of codes in ratio.
I shared these numbers not to brag which one has the most test cases, but with the intention to look at which framework has more concern for testing. And from this data, it can also correlate to how easy we can test our applications later on.
Conclusion
These days are the most exciting time, especially for JavaScript developers. The supporting ecosystem is getting more matured, there are numerous options to learn, the same goes for the resources and means to learn. We can learn from articles, books, and videos. There are libraries or frameworks that are really developer-friendly, we can make applications with just a few steps. There are also ones that are user-friendly, in a sense of, it perhaps takes longer development time and not as easy as others, but the result would be very user-indulging. The applications could turn out fast, lightweight, not heavy on the user side.
You can use these statistics as a reference to make your own learning path. Do you only start learning? Then start with the first point of view: junior or beginner. For those who want to learn new things can check out the second point of view: senior or professional. Or you want to build your own products or build a team? Then consider the aspects we discussed in the third point of view.
Whatever your choice is, the most important thing is it can help you in your work, be it some simple one or even the extraordinary creation.
For the decision-makers’ point of view, even though choosing technology based on hype or trends is not entirely wrong, but you also need to consider the number of available talents out there and if I might add my personal opinion, sometimes we also need to go against the stream, doing what others don’t, being anti-mainstream.
There’s something called the python paradox where we deliberately choose a rarely used technology in order to attract the talents that are interested in that technology. And also in order to avoid competing with unicorn companies recruitment. There are also some who take the path of choosing the mature technology, the obvious one, the technology that’s already become stale, the boring technology club.
The goal of this article presenting this data is not to see which framework or library is the best one, but more to see which framework or library is the most suited one for us by considering those three perspectives.