Menjadi GDE dan Pengalaman Pertama Menghadiri Chrome Dev Summit
✏️ Edit catatan ini.Berikut cerita pengalaman pertama saya menghadiri Chrome Dev Summit 2018 atas undangan Google untuk para Google Developers Expert yang fokus di Web Technologies. Setelah sehari sebelumnya, di tanggal 10–11 November 2018 juga ada perhelatan akbar Developers Experts Summit dimana GDE atau Google Developers Experts seluruh dunia berkumpul dan ber-summit-ria.
Sebelum mengulas acara yang diselenggarakan di Yerba Buena Center for the Arts, San Francisco pada tanggal 12–13 November 2018 saya ingin menceritakan bagaimana saya bisa menjadi Google Developers Experts terlebih dahulu agar konteksnya sesuai.
Menjadi Google Developers Experts
Suatu sore, saya ngobrol dengan Mas Yohan Totting dan dia ingin saya menjadi GDE, awalnya saya terkejut dan penasaran. Saya yakin masih banyak diluar sana orang yang lebih expert dibanding saya. Karena penasaran, saya kemudian menanyakan apa itu GDE dan apa tugasnya.
 Yohan Totting — Developer Advocate, Web Developer Relations at Google
Yohan Totting — Developer Advocate, Web Developer Relations at Google
Saya masih ingat banget jawaban Mas Yohan saat itu: “Lo lakukan apa yang selama ini sudah lo kerjakan. Tulis artikel, screencast, podcast, dan talks.” Bedanya sekarang semua itu di support Google. Jadi kalau saya diundang menjadi pembicara diluar Jakarta dan di sekitar Asia Tenggara, Google akan memberikan dukungan dalam bentuk tiket pesawat dan penginapan.
Dalam hati, seru juga ya karena memang hal tersebut yang saya lakukan beberapa tahun terakhir dalam skala kecil. Singkat cerita, saya memberanikan diri untuk apply dengan mindset nothing to lose. Banyak tahapan yang harus dilewati, mulai dari screening awal, interview dengan GDE dan terakhir, kalau lulus, akan diinterview oleh Googler! Lumayan kan, menambah pengalaman.
Setelah melewati proses screening, saya akhirnya dapat kesempatan diinterview oleh GDE. Saya anggap ini sebagai kesempatan saya meyakinkan diri apakah GDE pantas saya perjuangkan, karena praktis akan banyak waktu dan juga biaya yang akan keluar. Saya berkesempatan diinterview oleh Warat Wongmaneekit, GDE asal Thailand.
 Warat Wongmaneekit (kanan).
Warat Wongmaneekit (kanan).
Di interview ini saya banyak ‘menjual’ konsep randomscreencast, video screencast yang saya produksi. Saya menceritakan konsep randomness, topik yang random, dan di-publish di tanggal dan jam yang random pula. Kemudian saya juga banyak bercerita tentang beberapa komunitas yang saya inisiasi dan kelola, seperti Meteor Jakarta, React Indonesia dan JakartaJS tentunya.
Dan ternyata saya lanjut! Meskipun ada beberapa pertanyaan teknis yang menurut saya jawabannya sulit dan juga pilihan spesialisasi juga cukup sulit. Saya diminta memilih spesialisasi di Progressive Web Apps, Angular atau Web Components/Polymer. Dan saya akhirnya memilih PWA.
 Jeff Posnick — Developer Platform Engineer at Google
Jeff Posnick — Developer Platform Engineer at Google
Karena memilih PWA, maka saya akan diinterview oleh Googler yang berhubungan dengan PWA. Googler tersebut tak lain adalah yang bikin library service worker, salah satu bagian penting dari PWA, workbox nama library-nya. Namanya Jeff Posnick, yang adalah Developer Platform Engineer di Google.
Singkat cerita, saya akhirnya menjadi Google Developers Experts di Web Technologies fokusnya Progressive Web Apps. Tidak terbayang sebelumnya saya bisa berada di satu lingkaran dengan GDE lain seperti Shirley Wu yang mengajarkan saya tentang D3js melalui video course, Kent C. Dodds yang mengajarkan saya React dan testing, Ryan Chenkie yang mengajarkan saya GraphQL melalui video course dan experts lainnya diseluruh dunia!
 Berada satu lingkaran dengan para experts.
Berada satu lingkaran dengan para experts.
Ketika apa yang saya produksi selama ini diakui oleh seorang Web Developer Relations sekelas Mas Yohan dan diapresiasi oleh Google kebahagiaan yang hakiki buat saya. Jadi buat teman-teman yang ingin mengundang saya untuk berbagi silakan kontak saya, transportasi dan akomodasi akan ditanggung oleh Google (syarat dan ketentuan berlaku).
Tentang Acara Chrome Dev Summit
Sehari sebelum acara Chrome Dev Summit, saya bertemu dengan Mas Ariya Hidayat yang memang domisili di San Jose, dekat dengan lokasi hotel dan venue Experts Summit. Dan saya diberi bocoran bahwa Chrome Dev Summit itu serunya adalah bagian networking-nya karena untuk sesi talks-nya dapat dinikmati secara live-streaming via youtube. Dan itulah yang saya lakukan!
 Bersama sang Legenda, Ariya Hidayat
Bersama sang Legenda, Ariya Hidayat
Pastinya banyak developer kelas dunia berseliweran disana, sebagian besar karyawan Google sih, beberapa idola saya. Jadi sekalian berburu selfie atau sekedar say hi. Setelah nonton beberapa sesi, terutama sesi yang dibawakan oleh pak Paul Irish tentang performa dan tools lighthouse.. eh, ternyata pak Paul malah nongkrong jaga stand lighthouse. Ngga kebayang sih, orang sepenting beliau masih sempat ikutan jaga stand. Ya mumpung beliau idola saya sejak HTML5 Boilerplate, say hi dan foto bareng tentunya.
 Paul Irish — Performance Engineer at Google
Paul Irish — Performance Engineer at Google
Saat dulu diminta untuk membawakan materi tentang Progressive Web Apps di TechInAsia Product Development Conference 2017 saya banyak belajar topik tersebut dari online course ini. Instrukturnya Pete LePage yang sangat, sangat lucu dan membawakan materi dengan menarik. Jauh dari kata boring. Saya yakin beberapa teman-teman di Indonesia pernah bertemu atau melihat bapak Pete ini karena beliau pernah datang ke Indonesia untuk mengisi materi workshop PWA. Di hari kedua CDS sekilas saya melihat sosok tersebut. Awalnya saya lupa namanya sampai harus googling dulu supaya ingat namanya.
 *Pete LePage — *Dev Advocate at google**
*Pete LePage — *Dev Advocate at google**
Akhirnya saya berhasil mencegat dia, ngobrol dan foto bareng tentunya. Berterimakasih karena dia yang mengajarkan saya PWA pertama kali dan dari hal tersebut akhirnya membawa saya menjadi GDE. Tak lupa saya tanya rahasia gimana bisa seluwes itu didepan kamera. Saya pernah berada didepan kamera dan sumpah, susah banget membawakan materi dengan lancar dan luwes ketika berhadapan dengan kamera. Sederhananya, ngga ada rahasia karena he’s a natural. Memang aslinya dia lucu aja. Berikut cuplikan video Pak Pete buat yang penasaran.
Kemudian tentu, saya bertemu dengan Jeff Posnick yang menginterview saya dan meloloskan saya menjadi GDE. Menariknya, saya sempat bertemu pak Jeff ini dihari pertama, tapi saya ngga *ngeh *kalo itu dia. Beda banget tampilannya di video call dengan aslinya, jadi pangling saya. Ketika ngobrol dengan Mas Yohan saya bilang pengen ketemu pak Jeff, dia kaget. “Lah, yang kemaren sebelah gue itu Jeff.”
Akhirnya di hari kedua saya cari dia dan akhirnya ketemu. Pas ketemu saya nge-blank sampe lupa namanya: “Hey man, my name is Riza. I’m totally blank right now and suddenly forgot your name.” Untungnya dia dengan baik hati membalas: “My name is Jeff, nice to meet you!” Setelah itu percakapan berjalan cukup lancar. Tak lupa saya ucapkan terimakasih karena telah menerima saya menjadi GDE dan tak lupa selfie!
 Akhirnya bisa bertemu Pak Jeff secara langsung
Akhirnya bisa bertemu Pak Jeff secara langsung
Lalu secara tidak sengaja saya berpapasan dengan seseorang dengan tshirt yang menarik perhatian saya. Tulisannya momentum beserta logonya. Oh, saya tahu momentum, sebuah chrome extension yang menampilkan foto-foto indah ketika kita buka tab baru. Tentu setelah itu fiturnya bertambah sebagai salah satu productivity tools dengan penambahan todo list dan lain sebagainya.
Ketika berpapasan, saya cuma nyeletuk: “Nice shirt!”. Gayung bersambut, dia lantas bertanya: “You knew momentum?!” dan pembicaraan berlanjut. Dia minta kontak linkedin saya (entah buat apa), dan menawarkan apakah saya mau stiker. Tentu saja saya terima dengan tangan terbuka 🤗
Tidak lupa saya bertanya tentang strategi monetisasi dari momentum. Saya tidak bisa membayangkan bagaimana mereka bisa menemukan cara untuk monetisasi dari sebuah produk sederhana seperti momentum ini. Ternyata mereka benar-benar ingin menjadi sebuah produk yang membantu orang untuk fokus dan produktif. Mereka menyasar corporate untuk memberikan best practice dan tools berbayar dalam rangkan meningkatkan produktifitas karyawannya. Keren juga ya…
 Jason Waterman — Co-founder, CTO Momentum
Jason Waterman — Co-founder, CTO Momentum
Lalu di hari kedua atau hari terakhir, malam harinya saya diundang oleh tim Chrome untuk penataran tambahan. Tidak semua orang diundang ternyata. Selain dapat makan malam, saya bisa bertemu developer heroes seperti pak Ben Galbraith, pak Dion Almaer, ibu Elizabeth Sweeny, bang Addy Osmani dan om Alex Russell!
Saya dan om Alex ngobrol cukup banyak tentang PWA dan betapa bloated-nya framework-framework JavaScript yang ada sekarang. Ternyata om yang satu ini cukup old school yang lebih memilih menulis kode dengan vanilla JavaScript saja. Saya ingat banget dia bilang gini: “Once you initialize new project with create-react-app, it’s already bloated!” Benar juga ya, point taken! Itu bahkan belum kita apa-apain, belum install *redux, routes *dan library lainnya.
 Alex Russell — Senior Engineer at Google
Alex Russell — Senior Engineer at Google
Oh iya, buat yang belum kenal dengan om Alex Russell, dia adalah Senior Engineer yang mengerjakan Blink engine Chrome, dojo, App Cache, Service Worker, web component, anggota ECMA TC39, anggota W3C Technical Architecture Group dan masih banyak lagi. Sangking serunya percakapan kami, acara selesai dan saya tidak sempat say hi dengan Addy Osmani, damn! Maybe next time.
Tentang Sesi Chrome Dev Summit
Meskipun sesi networking adalah sesi yang paling seru, bukan artinya sesi talks tidak seru. Banyak sekali pelajaran penting yang saya dapatkan. Mulai dari melihat bagaimana panitia menciptakan alur cerita dan kondisi agar penonton tetap engage dan terhibur, topik, cara presentasi, hingga kegagalan pembicara kala membawakan sesi* live code* dan bagaimana mereka mengatasinya. Meskipun tidak semua sesi dapat saya tonton karena ramai dan beberapa kali tidak kebagian tempat. Dilain kesempatan saya dapat tempat dan secara spontan tertidur dan terbangun ketika sesi berakhir. Apalagi semua video tersedia di youtube, jadi saya bisa nonton video-video menarik setelah pulang saja. Berikut beberapa hal yang menarik perhatian saya.
Keynote Hari Pertama
Tahun 2018 ternyata merupakan ulang tahun Google Chrome yang ke-10. Tidak hanya itu saja, Android pun berulangtahun yang ke-10 di tahun ini. Begitupula dengan V8, engine JavaScript yang digunakan Chrome, umurnya juga 10 tahun. Lebih jauh, di tahun 2018 ini Google sudah berumur 20 tahun saja!
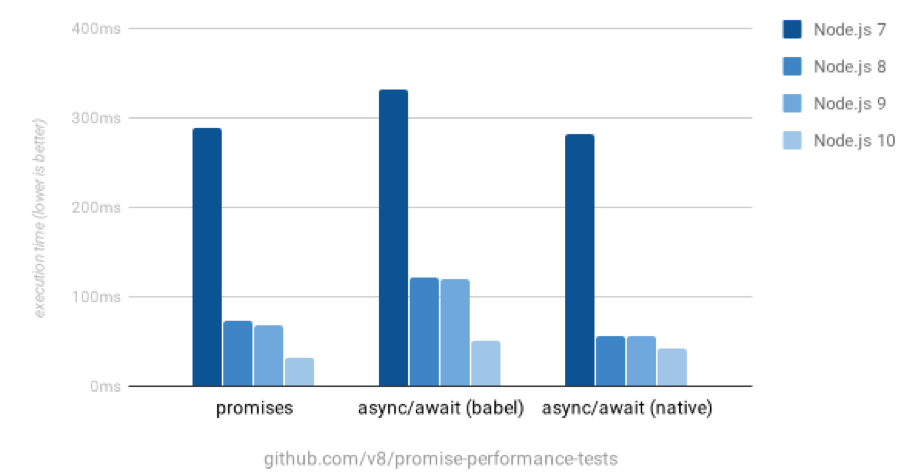
 Peningkatan Fitur Modern JavaScript di V8
Peningkatan Fitur Modern JavaScript di V8
V8 sudah banyak sekali melakukan optimisasi. Teraktual, mereka berhasil meningkatkan kinerja garbage collector menjadi lebih cepat 100 kali lipat! Kemudian mereka juga mengoptimalkan beberapa fitur JavaScript modern seperti promise, async/await, array destructuring dan masih banyak optimisasi lainnya. Dan V8 sekarang sudah mendukung webassembly. Tentang webassembly akan kita bahas di bagian tersendiri nanti.
Performance bugdet juga merupakan salah satu topik yang sangat sering muncul di berbagai sesi dan secara umum tema dari Summit kali ini memang didominasi oleh topik seputar performa.
Kemudian hadir pembicaraan tentang Service Worker dan juga Porgressive Web Apps. Jika teman-teman tertarik untuk belajar Service Worker dengan cara yang menyenangkan, bisa main game serviceworkies.com.
Untuk lebih detailnya, bisa cek video keynote hari pertama berikut.
Keynote Hari Kedua
Hari berikutnya cukup menarik terutama keynote hari kedua. Hal yang cukup menggelitik adalah ketika mbak Nicole Sullivan mengatakan bahwa framework terkadang membuat aplikasi kita lambat. Tapi framework juga harapan utama kita untuk membuat aplikasi kita menjadi lebih cepat. Karena itu duet mbak Nicole dan juga mas Malte Ubl menggarisbawahi beberapa perubahan yang dilakukan framework-framework untuk membuat performa aplikasi menjadi lebih optimal.
Pertama ada React yang sudah menerapkan code splitting dan melakukan proses render lebih optimal dengan memecahnya menjadi bagian kecil. Kemudian React juga memperkenalkan lazy mode, suspense dan juga konkurensi.
Selanjutnya ada Angular yang memasukkan performance budget kedalam angular-cli, beberapa polyfill dibuang dan memperkenalkan Ivy, sebuah kompiler baru untuk membuat Angular view menjadi lebih cepat.
Framework berikutnya, Vue yang memperkenalkan modern mode untuk men-deliver aplikasi web kita ke modern browser saja. Hal ini dapat menghapus beberapa polyfill yang digunakan dalam rangka mengakomodasi browser jadul. Vue juga telah melakukan preloading dan prefetching secara default.
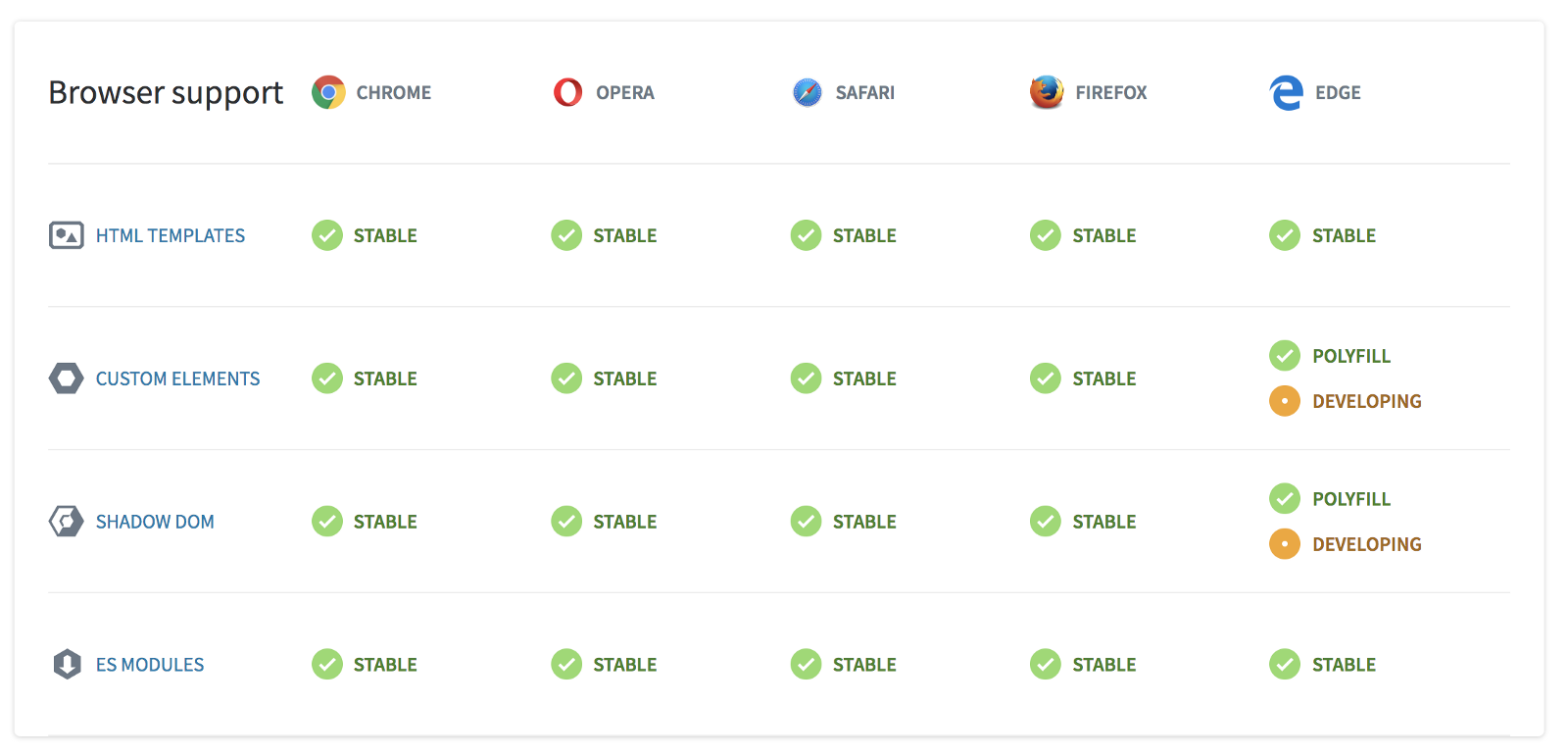
Polymer, akan bertransformasi menjadi lit-element dalam rangka menerapkan web component yang sangat slim. Dan, kabar gembiranya, web component sekarang sudah didukung secara native di firefox!
 Kompatibilitas Web Components. Dikutip dari https://www.webcomponents.org/
Kompatibilitas Web Components. Dikutip dari https://www.webcomponents.org/

Svelte, sebuah framework tanpa framework, sebuah konsep yang sangat menarik buat saya pribadi. Disini Svelte di-highlight sebagai sebuah framework yang pada dasarnya sudah sangat cepat, tanpa harus ada optimisasi lebih lanjut. Sederhananya, kita men-develop aplikasi web dengan framework Svelte, mungkin ditambah beberapa library seperti state management, routes, dan lain sebagainya. Yang menarik, kemudian kita melakukan kompilasi dengan tools yang disediakan sehingga hasil akhirnya berupa html, css dan vanilla JavaScript yang bisa berjalan bahkan di browser yang tidak terlalu modern. Dan ukuran yang dihasilkan sangat kecil dan optimal!
Terakhir Ember, yang menghapus jQuery dari *boilerplate default-*nya. Meskipun bisa ditambahkan jika perlu. Dengan menghapus jQuery, Ember mampu mengurangi ukurannya sebanyak 20% saja! Selain menghapus jQuery, Ember juga melakukan optimasi di bagian rendering-nya.
Untuk lebih lengkapnya, berikut video keynote hari kedua.
Actor Model Untuk Web
Actor model adalah sebuah konsep yang berkembang dikalangan komputasi konkurensi yang muncul pertama kali ditahun 1973. Actor model yang paling terkenal diterapkan di bahasa pemrograman Erlang, dan kemudian dilanjutkan oleh Elixir. Kita juga dapat menerapkan konsep ini di bahasa seperti scala dengan memanfaatkan framework seperti Akka.
Ternyata di web actor model ini juga cocok diterapkan di web. Mas Surma dan mas Paul Lewis dalam sesi yang diberi judul “*Architecting Web Apps — lights, camera, action!” *mendemokan actor model yang diterapkan disisi web. Misalnya sebuah aplikasi web mempunyai actor: UI, state, storage dan juga broadcaster. Cukup familiar kan dengan konsep seperti ini? Kalau dipikir-pikir ada sedikit kemiripan dengan Redux. Well, teman-teman bisa cek langsung reponya disini.
Houdini CSS
Sesi berikutnya yang menurut saya menarik adalah tentang Houdini. Houdini adalah sebuah inisiasi yang isinya sekelompok orang yang ditunjuk oleh konsorsium w3c untuk mengembangkan CSS berikutnya. Mereka menciptakan tools untuk membuat fitur-fitur CSS baru yang saat ini belum diterapkan browser.
Secara sederhana, Houdini adalah low-level API JavaScript untuk kebutuhan rendering. Artinya kita bisa mengajari HTML untuk me-render sesuatu yang belum bisa dilakukan oleh CSS. Memang untuk saat ini belum semua API dan browser mendukung Houdini, tapi kita sudah bisa menggunakan paint API-nya di Chrome dan Opera, paling tidak.
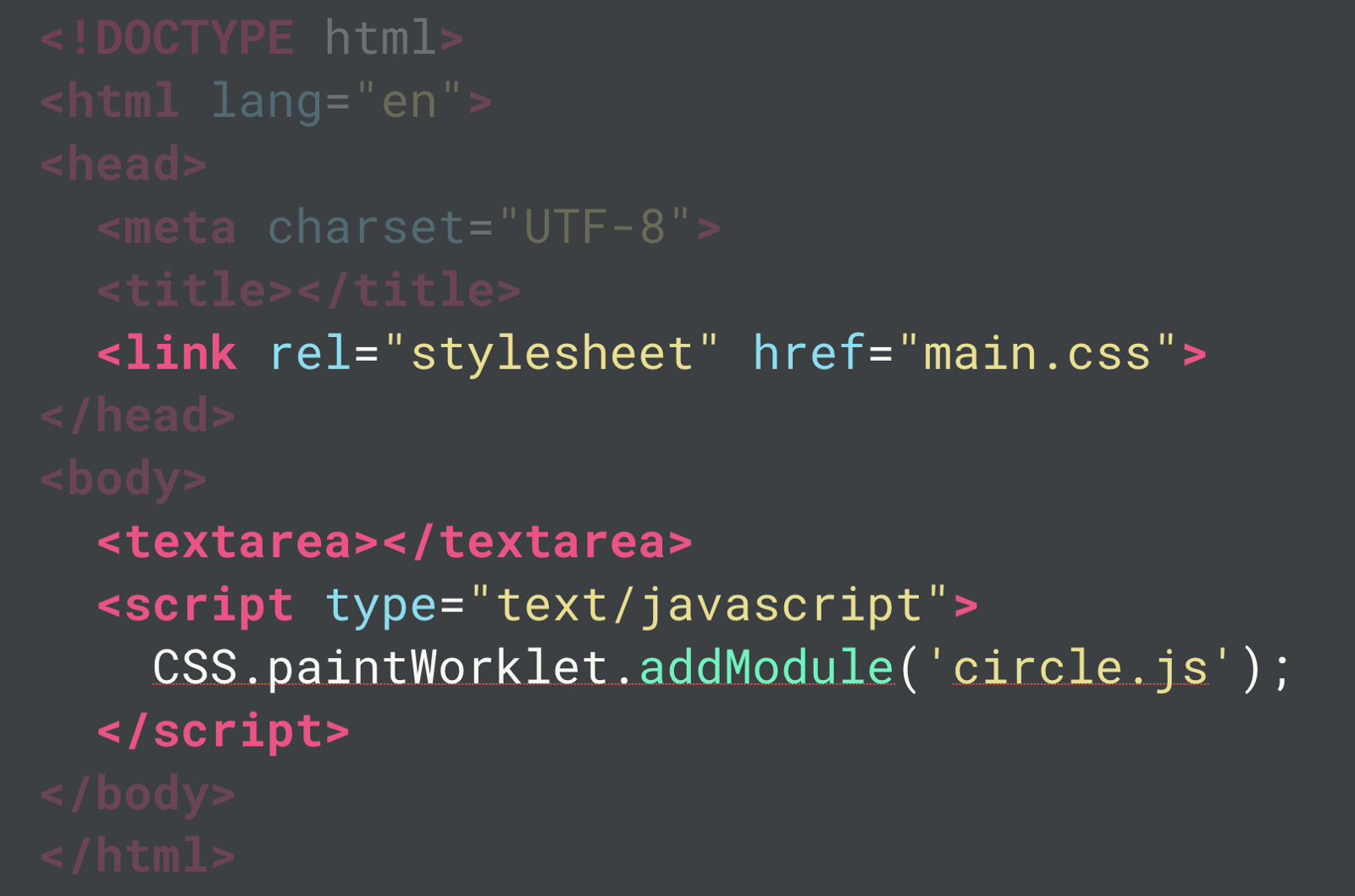
Contohnya ketika kita ingin membuat lingkaran sebagai background dari textarea, kita bisa ‘mengajari’ browser untuk melakukannya.
 Contoh mengajari browser menggambar lingkaran di textarea.
Contoh mengajari browser menggambar lingkaran di textarea.
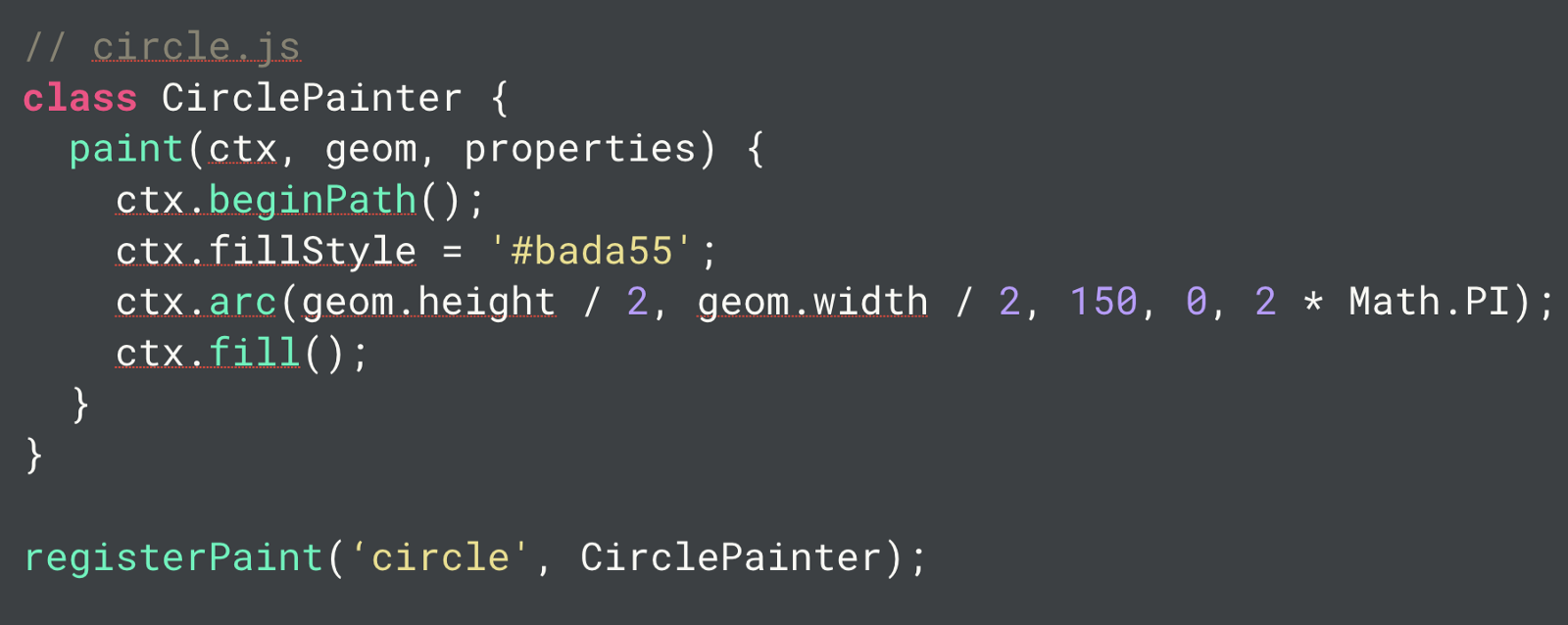
Kemudian kita definisikan bagaimana cara membuat lingkaran di circle.js.
 Contoh menggambar lingkaran denga JavaScript
Contoh menggambar lingkaran denga JavaScript
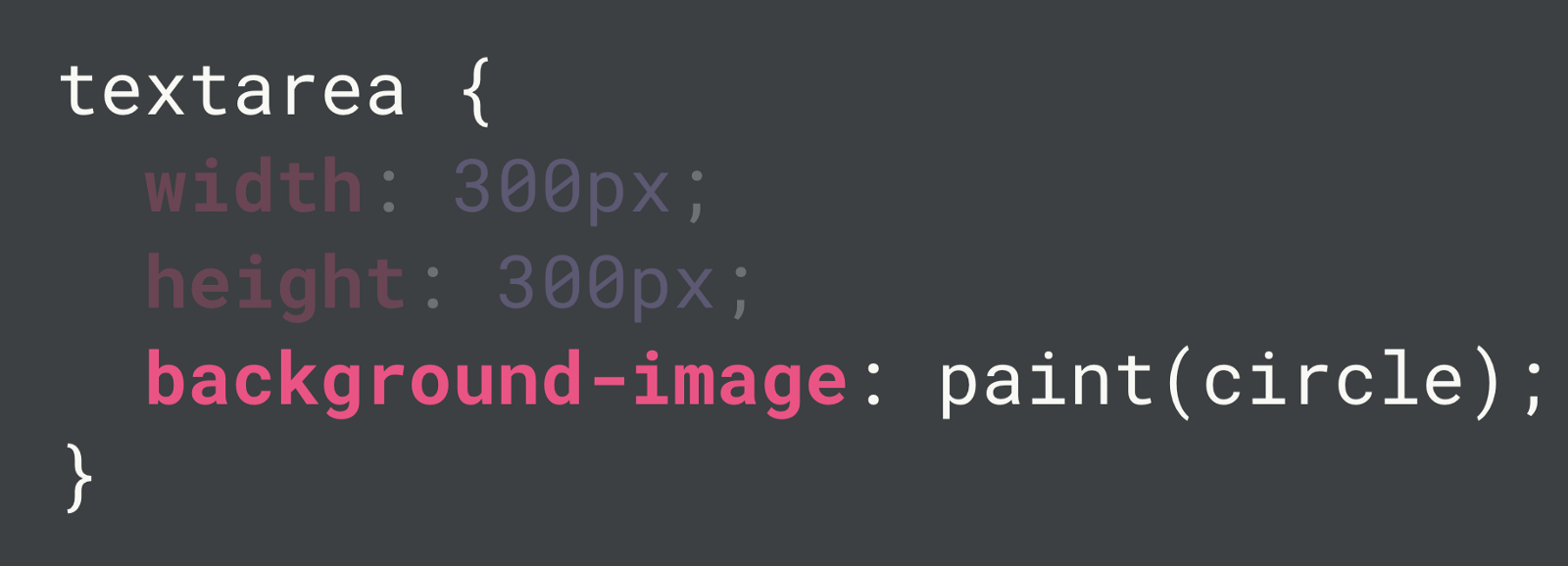
Nah, sekarang kita bisa menggunakan circle tadi di file CSS dengan paint API yang sudah tersedia di beberapa browser modern.
 Memanggil circle di CSS
Memanggil circle di CSS
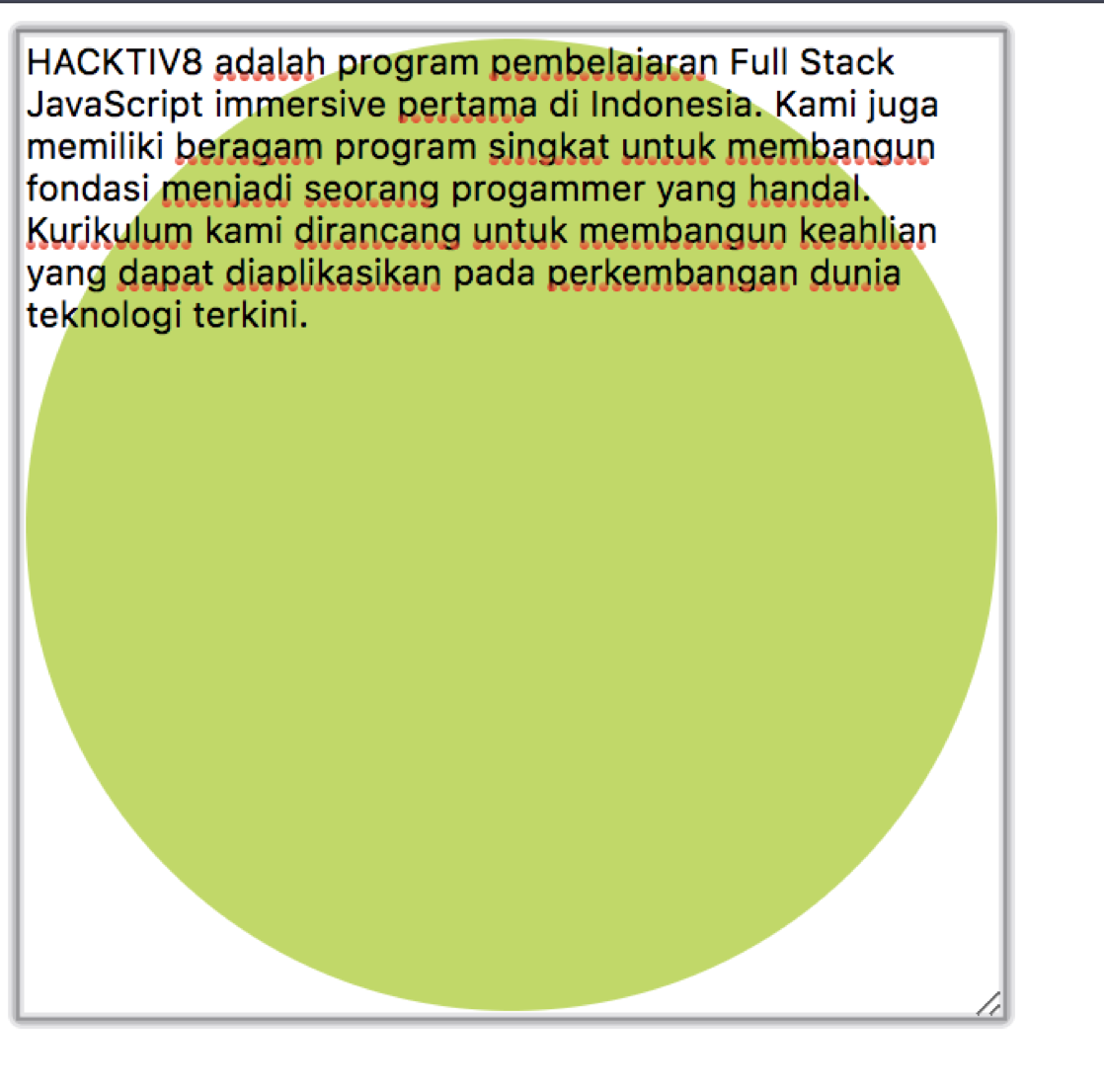
 Hasilnya kita bisa menjadikan circle sebagai background dari textarea.
Hasilnya kita bisa menjadikan circle sebagai background dari textarea.
Gimana, seru ya?! Bayangkan banyak hal yang bisa kita buat dengan Houdini ini. Untuk lebih jelasnya bisa simak video-nya dibawah ini yang kembali dibawakan oleh abang Surma.
Sesi WebAssembly
Sebenarnya sesi tentang WebAssembly ada juga di hari pertama, tapi saya gabungkan saja supaya lebih jelas juga. Saya juga tidak akan terlalu banyak membahas sesinya. Bisa nonton sendiri nanti. Tapi pembahasan saya akan banyak kepada WebAssembly itu sendiri.
WebAssembly adalah bahasa baru untuk web. Sekarang ini bahasa pemrograman lain dapat menargetkan untuk dikompilasi dan dieksekusi di web dengan bantuan format bahasa wasm atau WebAssembly. Otomatis banyak yang khawatir, gimana nasib JavaScript. Tenang saja, WebAssembly tidak akan menggantikan JavaScript. Justru wasm dan JavaScript akan berjalan beriringan.
Dengan bantuan wasm, aplikasi berat seperti Autocad, Google Earth ataupun Figma dapat berjalan di web. Ambil contoh Autocad, sebuah aplikasi yang cukup berat yang ditulis dengan C++ sebagai aplikasi desktop. Tanpa banyak perubahan, kode lama dapat dengan mudah dikompilasi ke format wasm dan viola! Autocad sudah bisa digunakan di web dengan performa yang sama bagusnya dengan versi desktopnya.
Beberapa bahasa yang sudah bisa dikompilasi ke wasm diantaranya ada C, C++, Rust, dan Lua. Sedangkan Golang, C#, Java, Ruby, Python dan lainnya akan segera menyusul. Dan dukungan dari browser pun sudah mumpuni jadi kita sudah bisa mulai belajar dari sekarang.
Kesimpulan
Perhelatan yang diselenggarakan oleh Google ini sangat seru. Sesi networking-nya dengan bertemu developer tingkat dewa yang beberapa adalah idola saya merupakan hal yang buat saya membangkitkan semangat untuk bekerja lebih giat mengejar ketertinggalan dan lebih semangat lagi untuk berbagi ilmu dengan developer di Indonesia. Sesi talks-nya pun tidak kalah seru yang tentunya bisa kita nikmati bersama-sama melalui video.
 Bonus: Swaaaagggg!!
Bonus: Swaaaagggg!!
Artikel ini pertama kali dipublikasikan di Medium WWWID.